Topic: Tab Content Cut out when inside Stepper
Riva
priority
asked 1 year ago
*Expected behavior*Tab content is fully shown
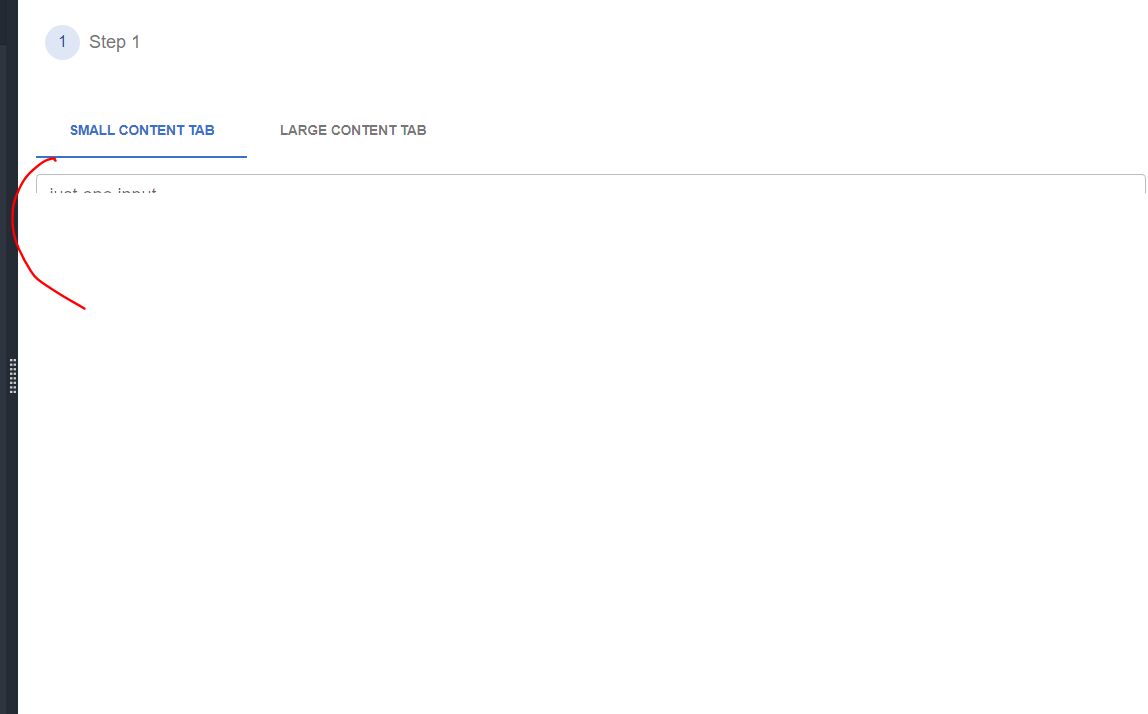
*Actual behavior*Tab content is only partially shown. The content will be shown on any sort of resize though (i.e zooming in or out).
Resources (screenshots, code snippets etc.)
One workaround we found was to force a re-render which is not ideal...
<MDBStepper ref="btnStepper">
<MDBStepperStep active>
<MDBStepperHead icon="1">
Step 1
</MDBStepperHead>
<MDBStepperContent>
<MDBTabs>
<!-- Tabs navs -->
<MDBTabNav tabs-classes="mb-3 text-center">
<MDBTabItem
tag="button"
:wrap="false"
tab-id="ex6-1"
class="fw-bold"
>Small Content Tab</MDBTabItem
>
</MDBTabNav>
<MDBTabContent>
<MDBTabPane tab-id="ex6-1">
<MDBInput label="just one input"></MDBInput>
</MDBTabPane>
</MDBTabContent>
<!-- Tabs content -->
</MDBTabs>
</MDBStepperContent>
</MDBStepperStep>

https://mdbootstrap.com/snippets/vue/riva/5863881#html-tab-view
Mateusz Trochonowicz
staff
answered 1 year ago
Hi, you got to publish snippet if you want to anyone see it! Anyway I recreated this case and cannot see where is the problem - check out my snippet. Furtheremore Input in Tabs and Stepper working properly with resizing notch (but like I have mentioned in previous ticket, we will look into this case!).
Keep coding!
Riva priority commented 1 year ago
Hi, sorry about that! I published it now.
Mateusz Trochonowicz staff commented 1 year ago
Oh, I see now. Yeah, you are right, something is wrong with initial render visibility / height of component. We will also check this out!
jammerxd2 priority commented 1 year ago
I found that by applying style="height:max-content" to the MDBStepperContent component, the vertical height is fine and everything renders correctly (even with dynamic loading content)
Mateusz Trochonowicz staff commented 1 year ago
Thanks, jammerxd2! We will check this out!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes