Topic: How to use in a input group component
wuohyeah
free
asked 1 year ago
Expected behavior
Does vue input group component have the effect showing label on top of the input like input filed componet?
Below images are made from MDB Standard version. https://mdbootstrap.com/snippets/standard/wuohyeah/6095927#html-tab-view


Actual behavior


Resources (screenshots, code snippets etc.)
Bartosz Cylwik
staff
answered 1 year ago
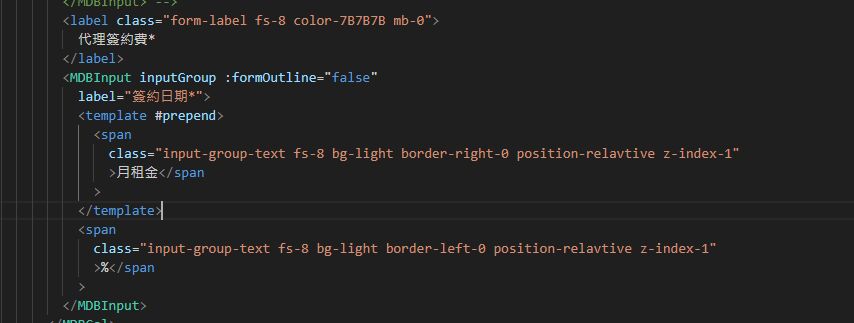
Hi! You can add the inputGroup prop to the MDBInput component and then pass some content to the slots.
Checkout my snippet here:
https://mdbootstrap.com/snippets/vue/b-cylwik/6127300
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: Chrome
- OS: Linux
- Provided sample code: No
- Provided link: Yes