Topic: how to change the text in Stepper mobile
wuohyeah
free
asked 11 months ago
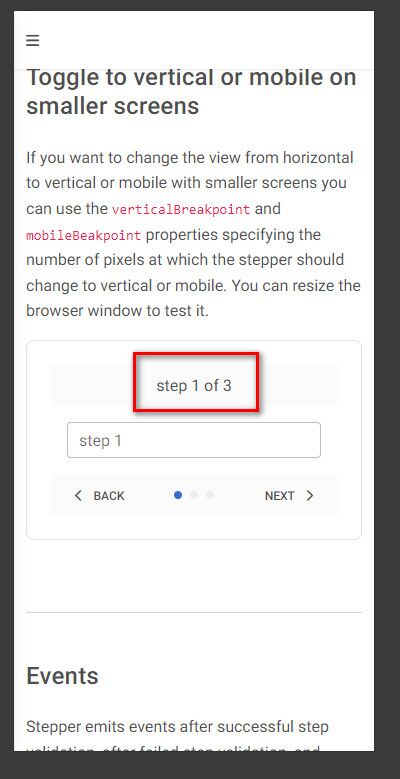
The screenshot below is the source from MDB

I want to change the text in stepper mobile like this screenshot below.

Add comment
Bartosz Cylwik
staff
answered 11 months ago
Hi, use stepTxt prop. Check the API tab of Stepper here: https://mdbootstrap.com/docs/vue/components/stepper/ (top side, next to overview)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: chrome
- OS: windows 10 pro
- Provided sample code: No
- Provided link: Yes