Topic: Select clear button error with initialization
Salvador Criado
free
asked 4 years ago
Expected behavior
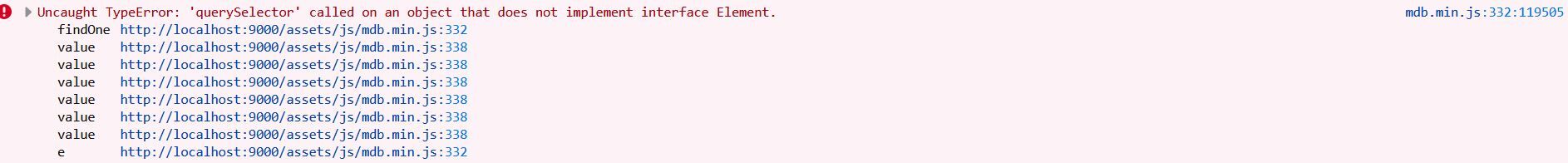
*Actual behavior*Hello, I'm using a select with data-clear button. It's works fine, but when I initialices it with a initialization and click on the clear button, it throw and error. This only happen when I call the script to set the initial value. Can anyone help me?
<select class="select form-control-sm" data-clear-button="true" data-filter="true" name="select" id="select" multiple>
<script>
$(document).ready(function() {
mdb.Select.getInstance(document.querySelector('#select')).setValue('1');
});
</script>
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 4 years ago
Unfortunately, this is something we need to fix on our end. As a workaround for now please try to re-initialize the component after setting the value. Also please note that for multiple select you need to pass an array of values to the setValue method.
$(document).ready(function() {
const select = document.querySelector('#select');
const instance = mdb.Select.getInstance(select);
instance.setValue(['1']);
instance.dispose();
new mdb.Select(select);
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 1.0.0
- Device: -
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: No