Topic: How to remove dropdown icon from slim sidenav
Ramognee Technologies
priority
asked 1 year ago
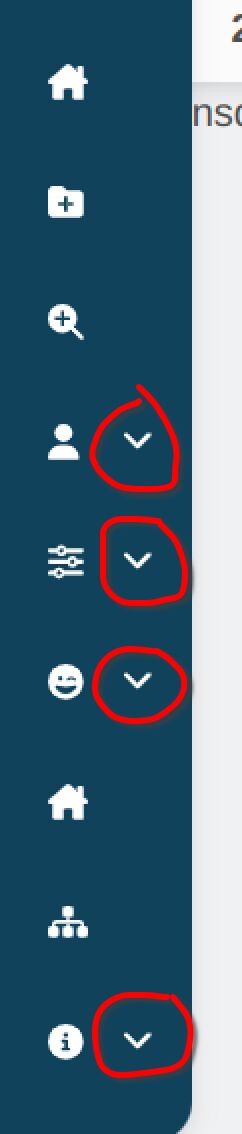
- How to remove the dropdown/down arrow icon from the slim side nav
- Also centre aligns all the icons in between the slim side nav

<nav class="sidenav d-flex flex-column align-items-between text-white rounded-end-4" id="asd_sidenav" data-mdb-sidenav-init data-mdb-backdrop="false" data-mdb-slim="true" data-mdb-slim-collapsed="true" data-mdb-hidden="false" data-mdb-accordion="true" data-mdb-color="light"> <ul class="sidenav-menu d-flex flex-column h-100"> <li class="sidenav-item"> <a class="sidenav-link ps-2"> <img id="slim-toggler" alt="asd Logo" width="45"> <span data-mdb-slim="false" class="fw-bold m-0 h3">asd</span></a> </li> <!-- Other li --> <li class="sidenav-item"> <a class="sidenav-link"><i class="fa-solid fa-user me-3"></i><span data-mdb-slim="false">User Settings</span></a> <ul class="sidenav-collapse"> <li class="sidenav-item"> <a class="sidenav-link"><i class="fa-solid fa-user-gear me-3"></i>Create Roles</a> </li> <li class="sidenav-item"> <a class="sidenav-link"><i class="fa-solid fa-universal-access me-3"></i>Permission Control</a> </li> <li class="sidenav-item"> <a class="sidenav-link"><i class="fa-solid fa-user-plus me-3"></i>Create Users</a> </li> </ul> </li> <li class="sidenav-item"> <a class="sidenav-link"><i class="fa-solid fa-sliders me-3"></i><span data-mdb-slim="false">System Settings</span></a> <ul class="sidenav-collapse"> <li class="sidenav-item"> <a class="sidenav-link"><i class="fa-solid fa-key me-3"></i>Authentication</a> </li> <li class="sidenav-item"> <a class="sidenav-link"><i class="fa-solid fa-envelope me-3"></i>Mail</a> </li> </ul> </li> <!-- Other li --> </ul> </nav>
Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: Dell
- Browser: Chrome
- OS: Kubuntu
- Provided sample code: No
- Provided link: No