Topic: Datetimepicker translation
U2P
priority
asked 9 months ago
Expected behavior
I must be able to translate component
Actual behavior
Unlike the datetime component, adding translations to initialization via JS has no effect and the documentation does not imply that this is possible
Resources (screenshots, code snippets etc.)
<script type="text/javascript">
//TODO bug translate à résoudre
const {{$name}}Translated = document.querySelector("#div-datetimepicker-{{$name}}");
new mdb.Datetimepicker({{$name}}Translated, {
timepicker: { format24: true, format12: false },
title: 'Sélectionner une date',
monthsFull: ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'],
monthsShort: ['Jan', 'Fév', 'Mar', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc'],
weekdaysFull: ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi'],
weekdaysShort: ['Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam'],
weekdaysNarrow: ['D', 'L', 'M', 'M', 'J', 'V', 'S'],
okBtnText: 'Ok',
clearBtnText: 'Effacer',
cancelBtnText: 'Fermer',
okBtnLabel: 'Confirmer la sélection',
clearBtnLabel: 'Effacer la sélection',
cancelBtnLabel: 'Annuler la sélection',
nextMonthLabel: 'Mois suivant',
prevMonthLabel: 'Mois précédent',
nextYearLabel: 'Année suivante',
prevYearLabel: 'Année précédente',
nextMultiYearLabel: '24 années suivantes',
prevMultiYearLabel: '24 années précédentes',
switchToMultiYearViewLabel: 'Basculer vers la liste des années',
switchToDayViewLabel: 'Basculer vers la liste des jours',
});
</script>
Only timepicker key have effect. Same dict work well on datepicker.
U2P
priority
answered 8 months ago
Ok, understood. thank's
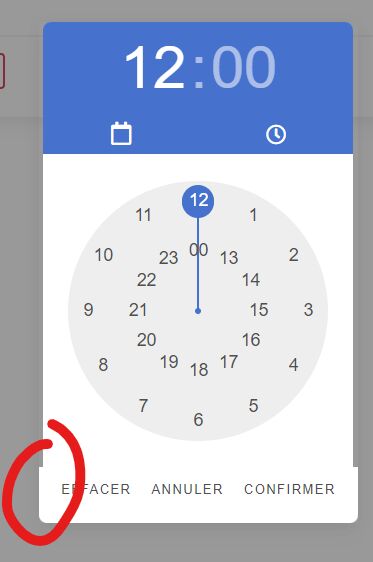
Updated JS init works well for translate but little bug on UI in some langage (screen below)
new mdb.Datetimepicker({{$name}}Translated, {
timepicker: {
format24: true,
format12: false,
okLabel: 'Confirmer',
clearLabel: 'Effacer',
cancelLabel: 'Annuler',
},
datepicker: {
title: 'Sélectionner une date',
monthsFull: ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'],
monthsShort: ['Jan', 'Fév', 'Mar', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc'],
weekdaysFull: ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi'],
weekdaysShort: ['Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam'],
weekdaysNarrow: ['D', 'L', 'M', 'M', 'J', 'V', 'S'],
okBtnText: 'Ok',
clearBtnText: 'Effacer',
cancelBtnText: 'Fermer',
okBtnLabel: 'Confirmer la sélection',
clearBtnLabel: 'Effacer la sélection',
cancelBtnLabel: 'Annuler la sélection',
nextMonthLabel: 'Mois suivant',
prevMonthLabel: 'Mois précédent',
nextYearLabel: 'Année suivante',
prevYearLabel: 'Année précédente',
nextMultiYearLabel: '24 années suivantes',
prevMultiYearLabel: '24 années précédentes',
switchToMultiYearViewLabel: 'Basculer vers la liste des années',
switchToDayViewLabel: 'Basculer vers la liste des jours',
}
});
This capture of UI bug.

Kamila Pieńkowska staff commented 8 months ago
Does this occur in the snippet or only locally? https://mdbootstrap.com/snippets/standard/kpienkowska/5984319
U2P priority commented 8 months ago
This happens locally.
I was unable to reproduce the problem on the snippet (works as expected with all my code page, css, js...).
Kamila Pieńkowska staff commented 8 months ago
What bundler or framework are you using in your local setup?
U2P priority commented 8 months ago
Sorry for delay, i didn't get notify of response.
I use Laravel 10.x and blade component ti render view.
Kamila Pieńkowska staff commented 8 months ago
I've recreated this example in Laravel, with mdb 7.1.0 yet I was still unable to reproduce this bug.
Kamila Pieńkowska
staff
answered 8 months ago
You need to place options for datepicker in datepicker option like in the snippet:
https://mdbootstrap.com/snippets/standard/kpienkowska/5982579
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Laptop
- Browser: Chrome 121
- OS: W11
- Provided sample code: No
- Provided link: Yes