Topic: Manual installation issues for already created project.
Betinformatics
priority
asked 1 year ago
*Expected behavior*Installation is successful. The documentation said download and extract zip file, then run npm install. There is no step to take for an already created project. I am using this for only part of my project not all.
I need an installation steps that enable me install the pro package correctly so that I can use the product as intended (Copy and past code).
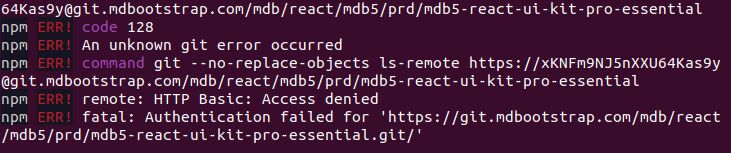
I tried using Git, but I was not given any access token.
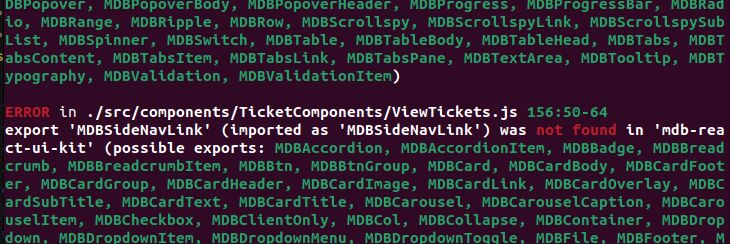
Actual behavior*Cannot import MDB components*Resources (screenshots, code snippets etc.)
Betinformatics
priority
answered 1 year ago
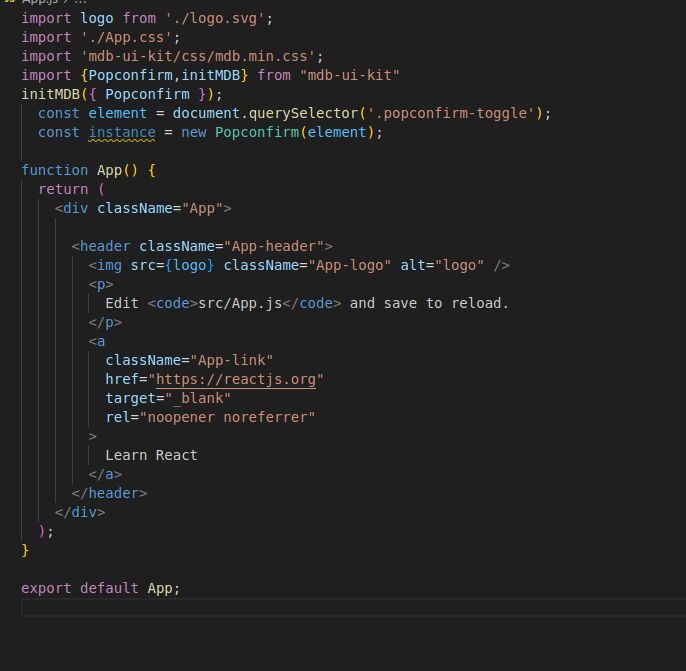
 This is a newly installed react app with No other dependencies except MDB
This is a newly installed react app with No other dependencies except MDB
Betinformatics priority commented 1 year ago
ERROR Cannot read properties of undefined (reading 'id') TypeError: Cannot read properties of undefined (reading 'id') at new Popconfirm (http://localhost:3000/static/js/bundle.js:56594:31) at ./src/App.js (http://localhost:3000/static/js/bundle.js:80:18) at options.factory (http://localhost:3000/static/js/bundle.js:67084:31) at webpack_require (http://localhost:3000/static/js/bundle.js:66513:32) at fn (http://localhost:3000/static/js/bundle.js:66742:21) at ./src/index.js (http://localhost:3000/static/js/bundle.js:178:62) at options.factory (http://localhost:3000/static/js/bundle.js:67084:31) at webpack_require (http://localhost:3000/static/js/bundle.js:66513:32) at http://localhost:3000/static/js/bundle.js:67730:37 at http://localhost:3000/static/js/bundle.js:67732:12
Betinformatics priority commented 1 year ago
Package.json file
{ "name": "frontend_new", "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^5.17.0", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "react": "^18.3.1", "react-dom": "^18.3.1","mdb-react-ui-kit": "^8.0.0", "mdb-ui-kit": "git+https://oauth2:TOKEN@git.mdbootstrap.com/mdb/standard/mdb-ui-kit-pro-advanced", "react-scripts": "5.0.1", "web-vitals": "^2.1.4" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }}
Betinformatics priority commented 1 year ago
Fresh new react app, still your program gives error. I was thinking it was my app now I know its your product..
Mateusz Lazaru staff commented 1 year ago
Do you have mdb react ui kit or just javascript mdb ui kit? There is a react package recommended for react projects.
If you bought MDB Standard by mistake, let us know so we could help with that. If you bought MDB Standard on purpose and you're trying to use it in react app, we do not guarantee it will work.
Betinformatics priority commented 1 year ago
I think I bought the wrong package, my app makes use of react. So please change my license. I already sent an email 4 hrs ago to contact@.. to confirm I need to change my license.
I did not notice its a different package. I clicked on the react Icon and paid.
Thanks.
Mateusz Lazaru
staff
answered 1 year ago
What version of node and npm are you using?
I would try to install the newest version:
npm install -g npm Then try to remove the node_modules folder and package-lock.json file, and run commands:
npm cache clean --force
npm install
Betinformatics
priority
answered 1 year ago

imported it just like the pro documentation says, but still I cannot use it. I even created a new project, that was even way worse.
Betinformatics
priority
answered 1 year ago
I followed your description above and I do not have access to install the product. I have been on this for two weeks now. Any time I try to install this product, it takes a lot of time from me, still I get no where. I regenerated the token multiple times, still no access.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 8.0.0
- Device: Computer
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
 I have no idea how to solve this issue. I still cannot use pro components
I have no idea how to solve this issue. I still cannot use pro components
Mateusz Lazaru staff commented 1 year ago
You can generate the token on your own, see this tutorial: https://www.youtube.com/watch?v=d6JZQTgOe_k&t=68s
Betinformatics priority commented 1 year ago
still having import issue when I try to install with mdb-ui-kit. Unable to import any pro components
Betinformatics priority commented 1 year ago
Mateusz Lazaru staff commented 1 year ago
Both errors suggest you have only MDB Free installed. You probably ran
npm i mdb-react-ui-kit, while you should run:Remember to replace ACCESS_TOKEN with the token from the gitlab.
Now, if you're using the correct
npm iscript and the error still occurs, it's probably caused by a caching issue. Following these steps should resolve the issue:node_modulesfolderpackage-lock.json./next/cache, otherwise skip this stepnpm i git+https://oauth2:ACCESS_TOKEN@git.mdbootstrap.com/mdb/react/mdb5/prd/mdb5-react-ui-kit-pro-essentialnpm iAfter that, you should have the newest MDB React Pro installed in node_modules and be able to import any premium component.