Topic: How to hide country name tooltip outside of the mapfrom mdbootstrap vector map
Barghaz
priority
asked 1 year ago
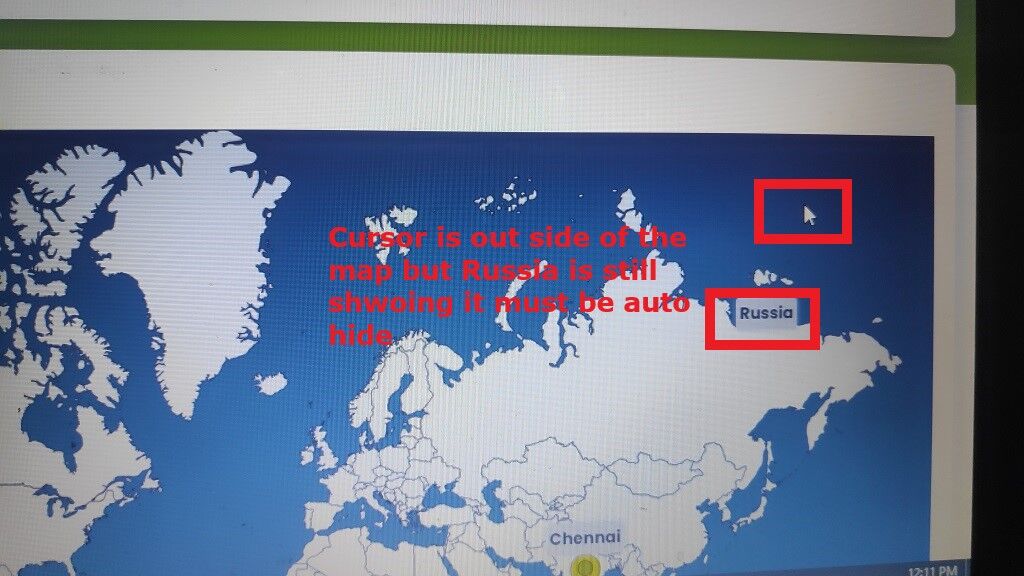
How to hide country name outside of the map from mdbootstrap vector map. When I have gone through your https://mdbootstrap.com/docs/react/plugins/vector-maps/#section-related-resources, Pins section or any type of map when I tried to go outside of the country region(sea area) countryname tooltip is going to be auto hide automatically but when I have implmented same code it is not happening countryname tooltip is remained stuck there. Kindly provide us proper solution. We have purchsed your licenced version.Sample code:-
<MDBVectorMap<br> id="map-2"<br> map='world'<br> style={{ backgroundColor: "#1b4d70", overflow: "hidden",position:'relative' }}<br> selectRegion={pinRegions}<br> selectFill='#81C784'<br> hoverFill='#A5D6A7'<br> readonly<br> markers={markers1}<br> />
Mateusz Lazaru
staff
answered 1 year ago
Sorry for the inconvenience, we will track this problem down and fix it.
Until that, use this CSS as a temporary solution:
.vector-map-tooltip {
display: none;
}
.vector-map-tooltip.show {
display: block;
}FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: Windows 10 Professional
- Browser: Chrome 120.0.6099.130 (Official Build) (64-bit)
- OS: Windows
- Provided sample code: Yes
- Provided link: Yes