Topic: Vertical Stepper with Subheading
itkaufmann
priority
asked 1 year ago
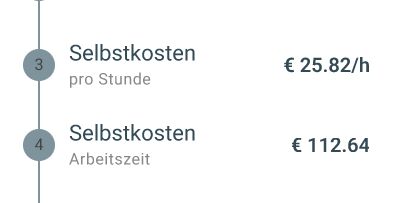
Hi! I would like to add a subheading (and maybe even more?) to the header of the stepper. I already managed to make the stepper look very close to my wanted style. However, I do not find any way to add the Subheading (pro Stunde) and the Sum on the right
Expected behavior

Actual behavior

Resources (screenshots, code snippets etc.)
itkaufmann
priority
answered 1 year ago
Hi! Just in case you @Arkadiusz (or anyone else?) are interested. This is how i solved it now:
ngAfterViewInit(): void {
let stepperHeadElements = Array.from(document.getElementsByClassName('stepper-head-text'));
for (let i = 0; i < stepperHeadElements.length; i++) {
const node = document.createElement('div');
node.classList.add('stepper-subheading');
node.innerHTML = 'TEST';
stepperHeadElements[i].appendChild(node);
}
}
This adds TEST to every heading (right below, just as I desired). I'm still working on the sum value on the right, but guess I'll solve that in a similar way.
Thank you very much!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.1.0
- Device: Lenovo Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 1 year ago
Currently it is not possible to add subheading or other elements because we only have
nameinput responsible for setting a heading. I added this to our to-do list and we will try to add this feature as soon as possible.itkaufmann priority commented 1 year ago
Is there any workaround you know I could use for the time being?
Arkadiusz Idzikowski staff commented 1 year ago
You could try to use Angular renderer (https://angular.io/api/core/Renderer2) methods to dynamically create a new HTML element and append it to the stepper heading element after the stepper component renders. The HTML element in which we render the step name has class
.stepper-head-textso you should be able to find it usingquerySelector.After adding some custom styles to these elements you should be able to display a subheading.
itkaufmann priority commented 1 year ago
Alright I'll try that. Thank you very much!