Topic: Translate not work with mdb-sidenav-item when it's mdbCollapse
Moulay JAMAL EL AMRANI
priority
asked 1 year ago
**Expected behavior*_i used @ngx-translate/core": "^14.0.0",!
Actual behavior*
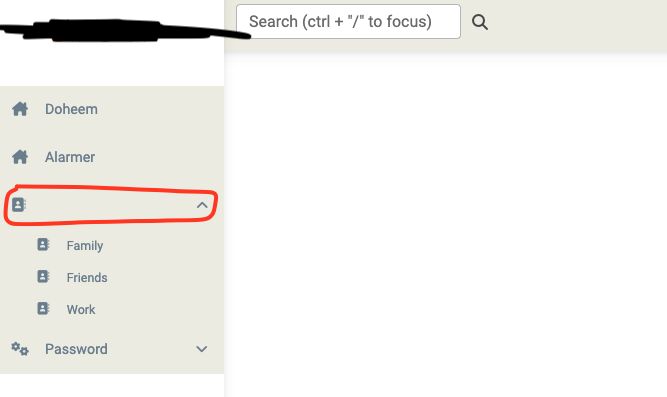
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
<mdb-sidenav-item>
<a class="sidenav-link" tabindex="0" href="">
<i class="fas fa-home-lg fa-fw me-3"></i><span>{{ 'Acceuil' | translate }}</span></a
>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link" tabindex="0" href="">
<i class="fas fa-home-lg fa-fw me-3"></i><span>{{ 'Alertes' | translate }}</span></a
>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link" tabindex="0"
><i class="fas fa-address-book me-3"></i><span>{{ 'Alertes' | translate }}</span></a
>
<ul class="sidenav-collapse" mdbCollapse>
<li class="sidenav-item">
<a class="sidenav-link" tabindex="0"><i class="fas fa-address-book fa-fw me-3"></i>Family</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link" tabindex="0"><i class="fas fa-address-book fa-fw me-3"></i>Friends</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link" tabindex="0"><i class="fas fa-address-book fa-fw me-3"></i>Work</a>
</li>
</ul>
</mdb-sidenav-item>
Arkadiusz Idzikowski
staff
answered 1 year ago
This bug was fixed in the v5.0.0 (we added changes suggested by the jamalElmoutaoukil). Please let us know if you encounter any further problems.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: laptop
- Device: chrome desktop
- Browser: MDB5 2.3.0
- OS: IOS
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 1 year ago
We need to take a more in-depth look into this problem. We will work on a possible solution and will let you know when we find something.
jamalElmoutaoukil free commented 1 year ago
Hello, are there any news about this issue ? The problem seems to be related to the instruction : const links = this._elRef.nativeElement.querySelectorAll('.sidenav-link'); links[0].innerHTML += ''; in the ngAfterViewInit function of the SideNavItemComponent: This will recreate the dom element but the translation pipe won't be re applied. Using the renderer to append the new child would fix it: iElement = this._renderer.createElement('i'); this._renderer.addClass(iElement, 'fas fa-angle-down rotate-icon'); this._renderer.appendChild(links[0], iElement);
Arkadiusz Idzikowski staff commented 1 year ago
This problem has not been fixed yet but it is on our high-priority task list. Thank you for the suggested solution, it will be very helpful while we work on this bug.