Topic: Pagination component
Declan Ward
priority
asked 1 year ago
Is it possible to have a pagination component at both the top and bottom of a datatable?
If so, how? I have tried but the items element shows 0 - 0 of 0 and the arrows do not work.


Arkadiusz Idzikowski
staff
answered 1 year ago
Such a feature is not officially supported, because pagination is connected to the main table directive and it would be difficult to handle many pagination components at the same time.
However, you could try to use some inputs, outputs and methods to sync the additional pagination with the main table pagination. But please note that this is only a workaround and we can't guarantee that it will work flawlessly.
Here is an example (in this case the footerPagination is the main pagination connected to the table):
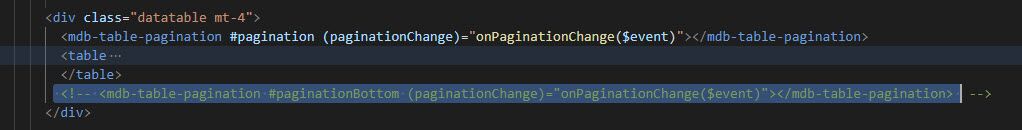
HTML:
<mdb-table-pagination #headerPagination [total]="pagination.total" (paginationChange)="onHeaderPaginationChange($event)"></mdb-table-pagination>
<mdb-table-pagination #footerPagination (paginationChange)="onFooterPaginationChange($event)"></mdb-table-pagination>
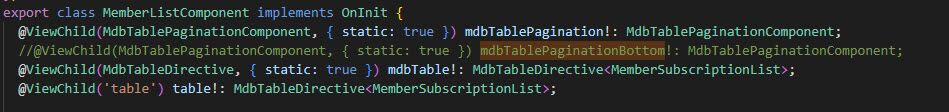
TS:
@ViewChild('footerPagination', { static: true }) footerPagination: MdbTablePaginationComponent;
@ViewChild('headerPagination', { static: true }) headerPagination: MdbTablePaginationComponent;
ngOnInit(): void {
this.headerPagination.page = this.footerPagination.page;
}
onHeaderPaginationChange(event: any) {
this.footerPagination.entries = event.entries;
this.footerPagination.page = event.page;
// trigger event to inform connected table about the change
this.footerPagination.paginationChange.emit(event);
}
onFooterPaginationChange(event: any) {
this.headerPagination.entries = event.entries;
this.headerPagination.page = event.page;
}
Declan Ward priority commented 1 year ago
Thank you Arkadiusz. Unfortunately this did not work for me.
Changing from
@ViewChild(MdbTablePaginationComponent
to
@ViewChild('headerPagination'
caused other issues. I will have to come back to this later.
Arkadiusz Idzikowski staff commented 1 year ago
In order for this to work correctly, you need to make sure to add the referenced template variables (headerPagination in this case) to the HTML template: <mdb-table-pagination #headerPagination>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: All
- OS: Windows 11
- Provided sample code: No
- Provided link: No