Topic: Multi Select Closed() undefined value
Declan Ward
priority
asked 1 year ago
Expected behavior
Emitted event has a value
Actual behavior
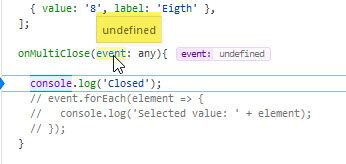
Emitted event is "undefined"
Resources (screenshots, code snippets etc.)
I have followed your example at:
https://mdbootstrap.com/docs/angular/forms/select/#docsTabsOverview https://mdbootstrap.com/docs/angular/forms/select/#docsTabsAPI
and added:
(closed)="onMultiClose($event)
(valueChange)="onValueChanged($event)"
<mdb-form-control>
<mdb-select [multiple]="true"
(closed)="onMultiClose($event)"
(valueChange)="onValueChanged($event)">
<mdb-select-all-option>Select all</mdb-select-all-option>
<mdb-option *ngFor="let option of options" [value]="option.value">{{
option.label
}}</mdb-option>
</mdb-select>
<label mdbLabel class="form-label">Example label</label>
onMultiClose(event: any){
console.log('Closed');
// event.forEach(element => {
// console.log('Selected value: ' + element);
// });
}

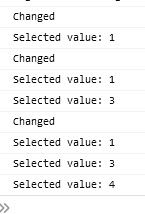
valueChanged works as expected.
onValueChanged(event: string[]){
console.log('Changed');
event.forEach(element => {
console.log('Selected value: ' + element);
});
}

Arkadiusz Idzikowski
staff
answered 1 year ago
This is expected behavior. We do not emit any values for opened/closed outputs, because these events do not directly affect the selection state.
Declan Ward priority commented 1 year ago
Thank you Arkadiusz.
In that case, I suggest the documentation needs to be updated. The API at https://mdbootstrap.com/docs/angular/forms/select/#docsTabsAPI suggests the same output for closed, opened and valueChanged.
Arkadiusz Idzikowski staff commented 1 year ago
Thank you for pointing that out. We definitely need to fix the type definitions (both in code and documentation). I added that to our to-do list.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: All
- Browser: All
- OS: Windows
- Provided sample code: Yes
- Provided link: Yes