Topic: MDB Input
*Expected behavior*When using input type="datetime-local" (or type="time") element with mdb form-control styles the default datetime placeholder should be hidden just like you have done with the type="date" (I checked it in your source code), so that the floating label does not overlap with the default browser placeholders. Also you should handle type='time' like this.
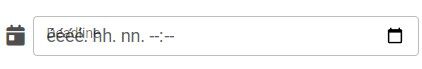
*Actual behavior*When using element with input type="datetime-local" mdb form-control styles the label is overlapping with the datetime placeholder. (see attached image)
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 1 year ago
We added a fix for this bug in v6.0.0. Please update your Angular version (v6.0.0 requires Angular 17).
hope55 premium commented 1 year ago
Thank you for the followup! ;)
hope55 premium commented 1 year ago
I checked the new version. I think you will still need to adjust the behavior of this feature, as these fields need to be programatically focus()-ed when someone applies .patchValue() on them. Because then the input will be filled out, but the text is white, as there is no focus() event applied on the element, so the text remains invisible. I need to click on it, to get focused, and then turns the text visible. The workaround for me is to make a template reference on each input of these types, import them as @ViewChild to the component.ts, and then applying on the nativeElement.focus() on them right after they are filled out with patchValue().
Arkadiusz Idzikowski staff commented 1 year ago
We will definitely take a closer look at that, thank you. Could you please edit your first post and provide a simple code snippet that will help us to better understand the problem and to reproduce this bug on our end?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 1 year ago
Thank you for reporting this problem. It looks like we didn't include all types of inputs in this fix. I added this to our to-do list, we will fix that as soon as possible.