Topic: MDB 5 Disablewindow scroll
harland
free
asked 1 year ago
Expected behavior To disable the scroll on sidenav when disableWindowScroll is true
*Actual behavior*It is not disabled.
Resources (screenshots, code snippets etc.)
<mdb-sidenav-layout>
<mdb-sidenav #sidenav="mdbSidenav" id="sidenavLinks" [mode]="mode" [position]="'fixed'" [hidden]="hidden" >
<div class="shadow-none unique-color-dark bg-purple darken-4 deep-purple-skin fixed">
<ul class="sidenav-menu">
<li class="py-5 px-3">
<a href="/" >
<img id="byn-logo" class="img-fluid flex-center" style="width: 104px;" src="assets/images/store-bloc-logo-white.png" draggable="false" />
</a>
</li>
</ul>
</div>
<!-- Main links -->
<ul class="sidenav-menu bg-purple" style="height: 100vh;"
*ngIf="!showServicesSublinks && !showProductsSublinks && !showLeadsSublinks && !showSettingsSublinks && !showSiteSublinks" >
<li *ngFor="let link of mainLinks" [routerLinkActive]="['active', 'a-active']">
<a (click)="link.clickHandler()"
[routerLink]="link.route === 'inquiries' ? ['inquiries', inquiryStatusInbox] : link.route"
class="d-flex fs-6 align-items-center gap-2 link-height ms-3">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<ng-container *ngIf="link.label === 'DASHBOARD'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M2.87868 3.87868C2 4.75736 2 6.17157 2 9V15C2 17.8284 2 19.2426 2.87868 20.1213C3.75736 21 5.17157 21 8 21H16C18.8284 21 20.2426 21 21.1213 20.1213C22 19.2426 22 17.8284 22 15V9C22 6.17157 22 4.75736 21.1213 3.87868C20.2426 3 18.8284 3 16 3H8C5.17157 3 3.75736 3 2.87868 3.87868ZM16 8C16.5523 8 17 8.44772 17 9V17C17 17.5523 16.5523 18 16 18C15.4477 18 15 17.5523 15 17V9C15 8.44772 15.4477 8 16 8ZM9 11C9 10.4477 8.55228 10 8 10C7.44772 10 7 10.4477 7 11V17C7 17.5523 7.44772 18 8 18C8.55229 18 9 17.5523 9 17V11ZM13 13C13 12.4477 12.5523 12 12 12C11.4477 12 11 12.4477 11 13V17C11 17.5523 11.4477 18 12 18C12.5523 18 13 17.5523 13 17V13Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'SERVICES'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M3 7C3 5.11438 3 4.17157 3.58579 3.58579C4.17157 3 5.11438 3 7 3H17C18.8856 3 19.8284 3 20.4142 3.58579C21 4.17157 21 5.11438 21 7V17C21 18.8856 21 19.8284 20.4142 20.4142C19.8284 21 18.8856 21 17 21H7C5.11438 21 4.17157 21 3.58579 20.4142C3 19.8284 3 18.8856 3 17V7Z"
stroke="white" stroke-width="2" />
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M18 10H12.6569C11.8394 10 11.4306 10 11.0631 9.84776C10.6955 9.69552 10.4065 9.40649 9.82843 8.82843L9.82843 8.82843L9.17157 8.17157C8.59351 7.59351 8.30448 7.30448 7.93694 7.15224C7.5694 7 7.16065 7 6.34315 7H3V17C3 18.8856 3 19.8284 3.58579 20.4142C4.17157 21 5.11438 21 7 21H17C18.8856 21 19.8284 21 20.4142 20.4142C21 19.8284 21 18.8856 21 17V7C21 7.93188 21 8.39782 20.8478 8.76537C20.6448 9.25542 20.2554 9.64477 19.7654 9.84776C19.3978 10 18.9319 10 18 10ZM7 15C6.44772 15 6 15.4477 6 16C6 16.5523 6.44772 17 7 17H15C15.5523 17 16 16.5523 16 16C16 15.4477 15.5523 15 15 15H7Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'PRODUCTS'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M4 7.41421C4 7.20984 4 7.10765 4.03806 7.01577C4.07612 6.92388 4.14838 6.85162 4.29289 6.70711L5.82843 5.17157C6.40649 4.59351 6.69552 4.30448 7.06306 4.15224C7.4306 4 7.83935 4 8.65685 4H15.3431C16.1606 4 16.5694 4 16.9369 4.15224C17.3045 4.30448 17.5935 4.59351 18.1716 5.17157L19.7071 6.70711C19.8516 6.85162 19.9239 6.92388 19.9619 7.01577C20 7.10765 20 7.20984 20 7.41421V8H4V7.41421Z"
stroke="white" stroke-width="2" />
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M21 8H3V17C3 18.8856 3 19.8284 3.58579 20.4142C4.17157 21 5.11438 21 7 21H17C18.8856 21 19.8284 21 20.4142 20.4142C21 19.8284 21 18.8856 21 17V8ZM10 11C10 10.4477 9.55228 10 9 10C8.44772 10 8 10.4477 8 11C8 12.0609 8.42143 13.0783 9.17157 13.8284C9.92172 14.5786 10.9391 15 12 15C13.0609 15 14.0783 14.5786 14.8284 13.8284C15.5786 13.0783 16 12.0609 16 11C16 10.4477 15.5523 10 15 10C14.4477 10 14 10.4477 14 11C14 11.5304 13.7893 12.0391 13.4142 12.4142C13.0391 12.7893 12.5304 13 12 13C11.4696 13 10.9609 12.7893 10.5858 12.4142C10.2107 12.0391 10 11.5304 10 11Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'LEADS'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M9.93929 12.6463L7.69205 11.8972L7.69205 11.8972L7.69204 11.8972C5.33883 11.1128 4.16223 10.7206 4.16223 9.99985C4.16223 9.27909 5.33884 8.88689 7.69205 8.10249L16.2052 5.26476C17.861 4.71283 18.6889 4.43687 19.1259 4.87388C19.5629 5.3109 19.287 6.1388 18.735 7.79459L15.8973 16.3078L15.8973 16.3078L15.8973 16.3078C15.1129 18.661 14.7207 19.8376 14 19.8376C13.2792 19.8376 12.887 18.661 12.1026 16.3078L11.3535 14.0605L15.7071 9.70696C16.0976 9.31643 16.0976 8.68327 15.7071 8.29275C15.3165 7.90222 14.6834 7.90222 14.2928 8.29275L9.93929 12.6463Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'SITE'">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M12 2V7L12 7.05441C11.9999 7.47848 11.9998 7.8906 12.0455 8.23052C12.097 8.61372 12.2226 9.051 12.5858 9.41421C12.949 9.77743 13.3863 9.90295 13.7695 9.95447C14.1094 10.0002 14.5215 10.0001 14.9456 10H14.9456H14.9456H14.9456L15 10H20V16C20 18.8284 20 20.2426 19.1213 21.1213C18.2426 22 16.8284 22 14 22H10C7.17157 22 5.75736 22 4.87868 21.1213C4 20.2426 4 18.8284 4 16V8C4 5.17157 4 3.75736 4.87868 2.87868C5.75736 2 7.17157 2 10 2H12ZM14 2.00462V7C14 7.49967 14.0021 7.77383 14.0277 7.96402L14.0287 7.97131L14.036 7.97231C14.2262 7.99788 14.5003 8 15 8H19.9954C19.9852 7.58836 19.9525 7.31595 19.8478 7.06306C19.6955 6.69552 19.4065 6.40649 18.8284 5.82843L16.1716 3.17157C15.5935 2.59351 15.3045 2.30448 14.9369 2.15224C14.684 2.04749 14.4116 2.01481 14 2.00462ZM8 13C8 12.4477 8.44772 12 9 12L15 12C15.5523 12 16 12.4477 16 13C16 13.5523 15.5523 14 15 14L9 14C8.44772 14 8 13.5523 8 13ZM9 16C8.44772 16 8 16.4477 8 17C8 17.5523 8.44772 18 9 18H13C13.5523 18 14 17.5523 14 17C14 16.4477 13.5523 16 13 16H9Z"
fill="white" />
</svg>
</ng-container>
<ng-container *ngIf="link.label === 'SETTINGS'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M12 1.48438C11.3425 1.48438 10.7706 1.90595 9.62667 2.74911L7.90576 4.01757C7.72555 4.1504 7.63545 4.21681 7.53871 4.27266C7.44198 4.32851 7.33941 4.37334 7.13427 4.46299L5.1753 5.31911C3.87315 5.88819 3.22208 6.17272 2.89336 6.74208C2.56464 7.31144 2.64376 8.01756 2.802 9.42979L3.04006 11.5544C3.06499 11.7768 3.07745 11.8881 3.07745 11.9998C3.07745 12.1115 3.06499 12.2227 3.04006 12.4452L2.802 14.5698C2.64376 15.982 2.56464 16.6881 2.89336 17.2575C3.22208 17.8269 3.87315 18.1114 5.1753 18.6805L7.13427 19.5366C7.33941 19.6262 7.44198 19.6711 7.53871 19.7269C7.63545 19.7828 7.72555 19.8492 7.90576 19.982L9.62667 21.2505C10.7706 22.0936 11.3425 22.5152 12 22.5152C12.6574 22.5152 13.2294 22.0936 14.3733 21.2505L14.3733 21.2505L16.0942 19.982C16.2744 19.8492 16.3645 19.7828 16.4612 19.7269C16.558 19.6711 16.6605 19.6262 16.8657 19.5366L18.8246 18.6805C20.1268 18.1114 20.7779 17.8269 21.1066 17.2575C21.4353 16.6881 21.3562 15.982 21.1979 14.5698L20.9599 12.4452L20.9599 12.4452C20.935 12.2227 20.9225 12.1115 20.9225 11.9998C20.9225 11.8881 20.9349 11.7769 20.9599 11.5544L20.9599 11.5544L21.1979 9.42979C21.3562 8.01756 21.4353 7.31144 21.1066 6.74208C20.7779 6.17272 20.1268 5.88819 18.8246 5.31911L16.8657 4.46299L16.8657 4.46298C16.6605 4.37334 16.558 4.32851 16.4612 4.27266C16.3645 4.21681 16.2744 4.1504 16.0942 4.01757L14.3733 2.74911C13.2294 1.90595 12.6574 1.48438 12 1.48438ZM12 15.9998C14.2091 15.9998 16 14.2089 16 11.9998C16 9.79065 14.2091 7.99979 12 7.99979C9.79083 7.99979 7.99997 9.79065 7.99997 11.9998C7.99997 14.2089 9.79083 15.9998 12 15.9998Z"
fill="white" />
</ng-container>
</svg>
{{ link.label }}
</a>
</li>
</ul>
<!-- SERVICES Sublinks -->
<!-- This should show when I click the services above -->
<ul *ngIf="showServicesSublinks" class="sidenav-menu fw-semibold bg-purple" style="height: 100vh;">
<div class="mb-5">
<h2 class="px-4 fw-semibold text-white">Services</h2>
<li [routerLinkActive]="['active', 'a-active']">
<a [routerLink]="mainLinks[0].route" (click)="showServicesSublinks = false" class="d-flex h6 align-items-center gap-2 link-height ms-3">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M15 6L9 12L15 18" stroke="white" stroke-width="2" />
</svg>
HOME</a></li>
</div>
<li [routerLinkActive]="['active', 'a-active']" *ngFor="let link of servicesSublinks"
[routerLinkActiveOptions]="{exact: true}">
<a [routerLink]="[link.route]" class="d-flex fs-6 align-items-center gap-2 link-height ms-3">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<ng-container *ngIf="link.label === 'Quotations'">
<circle [routerLinkActive]="'active-stroke-svg'" cx="17.5" cy="17.5" r="2.5" stroke="white"
stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'" d="M21 21L19.5 19.5" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M4 10C4 6.22876 4 4.34315 5.17157 3.17157C6.34315 2 8.22876 2 12 2C15.7712 2 17.6569 2 18.8284 3.17157C20 4.34315 20 6.22876 20 10V13.1689C19.2646 12.7435 18.4107 12.5 17.5 12.5C14.7386 12.5 12.5 14.7386 12.5 17.5C12.5 19.4428 13.6081 21.1269 15.2268 21.9546C14.337 22 13.2765 22 12 22C8.22876 22 6.34315 22 5.17157 20.8284C4 19.6569 4 17.7712 4 14V10ZM8 5C7.44772 5 7 5.44772 7 6C7 6.55228 7.44772 7 8 7H12C12.5523 7 13 6.55228 13 6C13 5.44772 12.5523 5 12 5H8ZM8 9C7.44772 9 7 9.44772 7 10C7 10.5523 7.44772 11 8 11H14C14.5523 11 15 10.5523 15 10C15 9.44772 14.5523 9 14 9L8 9ZM8 13C7.44772 13 7 13.4477 7 14C7 14.5523 7.44772 15 8 15H11C11.5523 15 12 14.5523 12 14C12 13.4477 11.5523 13 11 13H8Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Receivables'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
[routerLinkActiveOptions]="{exact: true}" [class.active-fill-svg]="activeItem === 'orders-in-billing'"
d="M10 2C8.34315 2 7 3.34315 7 5V5.00068C5.92115 5.00539 5.32954 5.04261 4.88886 5.33706C4.67048 5.48298 4.48298 5.67048 4.33706 5.88886C4 6.39331 4 7.09554 4 8.5V18C4 19.8856 4 20.8284 4.58579 21.4142C5.17157 22 6.11438 22 8 22H16C17.8856 22 18.8284 22 19.4142 21.4142C20 20.8284 20 19.8856 20 18V8.5C20 7.09554 20 6.39331 19.6629 5.88886C19.517 5.67048 19.3295 5.48298 19.1111 5.33706C18.6705 5.04261 18.0789 5.00539 17 5.00068V5C17 3.34315 15.6569 2 14 2H10ZM10 5C10 4.44772 10.4477 4 11 4H13C13.5523 4 14 4.44772 14 5C14 5.55228 13.5523 6 13 6H11C10.4477 6 10 5.55228 10 5ZM9 11C8.44772 11 8 11.4477 8 12C8 12.5523 8.44772 13 9 13H15C15.5523 13 16 12.5523 16 12C16 11.4477 15.5523 11 15 11H9ZM9 15C8.44772 15 8 15.4477 8 16C8 16.5523 8.44772 17 9 17H13C13.5523 17 14 16.5523 14 16C14 15.4477 13.5523 15 13 15H9Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Services Orders'">
<path fill-rule="evenodd" clip-rule="evenodd" [routerLinkActiveOptions]="{exact: true}"
[routerLinkActive]="'active-fill-svg'"
d="M3.58579 2.58579C3 3.17157 3 4.11438 3 6V16C3 18.8284 3 20.2426 3.87868 21.1213C4.51998 21.7626 5.44655 21.9359 7 21.9827V19C7 18.4477 7.44772 18 8 18C8.55228 18 9 18.4477 9 19L9 22H15V19C15 18.4477 15.4477 18 16 18C16.5523 18 17 18.4477 17 19L17 21.9827C18.5534 21.9359 19.48 21.7626 20.1213 21.1213C21 20.2426 21 18.8284 21 16V6C21 4.11438 21 3.17157 20.4142 2.58579C19.8284 2 18.8856 2 17 2H7C5.11438 2 4.17157 2 3.58579 2.58579ZM8 8C7.44772 8 7 8.44772 7 9C7 9.55228 7.44772 10 8 10H16C16.5523 10 17 9.55228 17 9C17 8.44772 16.5523 8 16 8H8ZM8 14L16 14C16.5523 14 17 13.5523 17 13C17 12.4477 16.5523 12 16 12L8 12C7.44772 12 7 12.4477 7 13C7 13.5523 7.44772 14 8 14Z"
fill="white" />
</ng-container>
</svg>
{{ link.label }}
</a>
</li>
<!-- Services orders sublinks -->
<ul class="ps-0">
<li [routerLinkActive]="['active', 'a-active']" *ngFor="let link of servicesOrdersSublinks"
[routerLinkActiveOptions]="{exact: true}">
<a [routerLink]="[link.route]" class="d-flex fs-6 align-items-center gap-2 link-height ps-5 ">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"
[routerLinkActive]="'active-stroke-svg'">
<ng-container *ngIf="link.label === 'Verifying'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M20 12V12C20 10.1144 20 9.17157 19.4142 8.58579C18.8284 8 17.8856 8 16 8H14.6569C13.8394 8 13.4306 8 13.0631 7.84776C12.6955 7.69552 12.4065 7.40649 11.8284 6.82843L11.1716 6.17157C10.5935 5.59351 10.3045 5.30448 9.93694 5.15224C9.5694 5 9.16065 5 8.34315 5H8C6.11438 5 5.17157 5 4.58579 5.58579C4 6.17157 4 7.11438 4 9V15C4 16.8856 4 17.8284 4.58579 18.4142C5.17157 19 6.11438 19 8 19H11"
stroke="white" stroke-width="2" />
<circle [routerLinkActive]="'active-stroke-svg'" cx="16.5" cy="16.5" r="2.5" stroke="white"
stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'" d="M19.5 19.5L21 21" stroke="white" stroke-width="2"
stroke-linecap="round" />
</ng-container>
<ng-container *ngIf="link.label === 'Preparing'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M19 14V12C19 10.1144 19 9.17157 18.4142 8.58579C17.8284 8 16.8856 8 15 8H13.6569C12.8394 8 12.4306 8 12.0631 7.84776C11.6955 7.69552 11.4065 7.40649 10.8284 6.82843L10.1716 6.17157C9.59351 5.59351 9.30448 5.30448 8.93694 5.15224C8.5694 5 8.16065 5 7.34315 5H7C5.11438 5 4.17157 5 3.58579 5.58579C3 6.17157 3 7.11438 3 9V15C3 16.8856 3 17.8284 3.58579 18.4142C4.17157 19 5.11438 19 7 19H14"
stroke="white" stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'" d="M16 19H19M19 19H22M19 19V22M19 19V16" stroke="white"
stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Ongoing'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M5 12V9C5 7.11438 5 6.17157 5.58579 5.58579C6.17157 5 7.11438 5 9 5H9.34315C10.1606 5 10.5694 5 10.9369 5.15224C11.3045 5.30448 11.5935 5.59351 12.1716 6.17157L12.8284 6.82843C13.4065 7.40649 13.6955 7.69552 14.0631 7.84776C14.4306 8 14.8394 8 15.6569 8H17C18.8856 8 19.8284 8 20.4142 8.58579C21 9.17157 21 10.1144 21 12V15C21 16.8856 21 17.8284 20.4142 18.4142C19.8284 19 18.8856 19 17 19H16"
stroke="white" stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'" d="M4 16.5H13M13 16.5L9.5 13M13 16.5L9.5 20"
stroke="white" stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Completed'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M5 12V9C5 7.11438 5 6.17157 5.58579 5.58579C6.17157 5 7.11438 5 9 5H9.34315C10.1606 5 10.5694 5 10.9369 5.15224C11.3045 5.30448 11.5935 5.59351 12.1716 6.17157L12.8284 6.82843C13.4065 7.40649 13.6955 7.69552 14.0631 7.84776C14.4306 8 14.8394 8 15.6569 8H17C18.8856 8 19.8284 8 20.4142 8.58579C21 9.17157 21 10.1144 21 12V15C21 16.8856 21 17.8284 20.4142 18.4142C19.8284 19 18.8856 19 17 19H12"
stroke="white" stroke-width="2" [class.active-stroke-svg]="activeItem === 'sales-completed'" />
<path [routerLinkActive]="'active-stroke-svg'" d="M4 16.5L6.5 19L11.5 14" stroke="white"
stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Cancelled'">
<path [routerLinkActive]="'active-stroke-svg'" d="M16.0001 21L21 16M20.9999 21L16 16" stroke="white"
stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'"
d="M20 13.5V12C20 10.1144 20 9.17157 19.4142 8.58579C18.8284 8 17.8856 8 16 8H14.6569C13.8394 8 13.4306 8 13.0631 7.84776C12.6955 7.69552 12.4065 7.40649 11.8284 6.82843L11.1716 6.17157C10.5935 5.59351 10.3045 5.30448 9.93694 5.15224C9.5694 5 9.16065 5 8.34315 5H8C6.11438 5 5.17157 5 4.58579 5.58579C4 6.17157 4 7.11438 4 9V15C4 16.8856 4 17.8284 4.58579 18.4142C5.17157 19 6.11438 19 8 19H13"
stroke="white" stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Failed'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M9.14939 7.8313C8.57654 5.92179 10.0064 4 12 4V4C13.9936 4 15.4235 5.92179 14.8506 7.8313L13.2873 13.0422C13.2171 13.2762 13.182 13.3932 13.128 13.4895C12.989 13.7371 12.7513 13.9139 12.4743 13.9759C12.3664 14 12.2443 14 12 14V14C11.7557 14 11.6336 14 11.5257 13.9759C11.2487 13.9139 11.011 13.7371 10.872 13.4895C10.818 13.3932 10.7829 13.2762 10.7127 13.0422L9.14939 7.8313Z"
stroke="white" stroke-width="2" />
<circle [routerLinkActive]="'active-stroke-svg'" cx="12" cy="19" r="2" stroke="white"
stroke-width="2" />
</ng-container>
</svg>
{{ link.label }}
</a>
</li>
</ul>
</ul>
<!-- PRODUCTS Sublinks -->
<ul *ngIf="showProductsSublinks" class="fw-light sidenav-menu bg-purple" style="height: 100vh;">
<div class="mb-5">
<h2 class="px-4 fw-semibold text-white">Products</h2>
<li [routerLinkActive]="['active', 'a-active']">
<a [routerLink]="mainLinks[0].route" (click)="showProductsSublinks = false" class="ms-3 d-flex h6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M15 6L9 12L15 18" stroke="white" stroke-width="2" />
</svg>
HOME</a></li>
</div>
<li [routerLinkActive]="['active', 'a-active']" *ngFor="let link of productSublinks"
[routerLinkActiveOptions]="{exact: true}">
<a [routerLink]="[link.route]" class="ms-3 d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"
[routerLinkActive]="'active-fill-svg'">
<ng-container *ngIf="link.label === 'Catalog'">
<path fill-rule="evenodd" clip-rule="evenodd" [routerLinkActive]="'active-fill-svg'"
d="M7.0508 6H9.00005C10.1046 6 11 6.89543 11 8C11 9.10457 10.1046 10 9.00005 10H7.00005V11H9.00005C10.1046 11 11 11.8954 11 13C11 14.1046 10.1046 15 9.00005 15H7.00005V16H9.00005C10.1046 16 11 16.8954 11 18C11 19.1046 10.1046 20 9.00005 20H7.29248C7.36869 20.1568 7.46475 20.2931 7.58584 20.4142C8.17162 21 9.11443 21 11 21H16C17.8857 21 18.8285 21 19.4143 20.4142C20 19.8284 20 18.8856 20 17V8C20 6.11438 20 5.17157 19.4143 4.58579C18.8285 4 17.8857 4 16 4H11C9.11443 4 8.17162 4 7.58584 4.58579C7.25924 4.91238 7.11474 5.34994 7.0508 6ZM16 11C15.4477 11 15 10.5523 15 10V8C15 7.44772 15.4477 7 16 7C16.5523 7 17 7.44772 17 8V10C17 10.5523 16.5523 11 16 11ZM5 7C4.44772 7 4 7.44772 4 8C4 8.55228 4.44772 9 5 9H9C9.55228 9 10 8.55228 10 8C10 7.44772 9.55228 7 9 7H5ZM5 12C4.44772 12 4 12.4477 4 13C4 13.5523 4.44772 14 5 14H9C9.55228 14 10 13.5523 10 13C10 12.4477 9.55228 12 9 12H5ZM5 17C4.44772 17 4 17.4477 4 18C4 18.5523 4.44772 19 5 19H9C9.55228 19 10 18.5523 10 18C10 17.4477 9.55228 17 9 17H5Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Inventory'">
<path fill-rule="evenodd" clip-rule="evenodd"
d="M6.5 16H16C17.8856 16 18.8284 16 19.4142 15.4142C20 14.8284 20 13.8856 20 12V7C20 5.11438 20 4.17157 19.4142 3.58579C18.8284 3 17.8856 3 16 3H8C6.11438 3 5.17157 3 4.58579 3.58579C4 4.17157 4 5.11438 4 7V18.5C4 17.1193 5.11929 16 6.5 16ZM16.4142 9.41421C17.1953 8.63317 17.1953 7.36684 16.4142 6.58579C15.6332 5.80474 14.3668 5.80474 13.5858 6.58579L11 9.17157L10.4142 8.58579C9.63317 7.80474 8.36684 7.80474 7.58579 8.58579C6.80474 9.36683 6.80474 10.6332 7.58579 11.4142L8.87868 12.7071C10.0503 13.8787 11.9497 13.8787 13.1213 12.7071L16.4142 9.41421Z"
fill="white" [class.active-fill-svg]="activeItem === 'inventory'" />
<path
d="M19.4142 15.4142L18.7071 14.7071L18.7071 14.7071L19.4142 15.4142ZM19.4142 3.58579L18.7071 4.29289L18.7071 4.29289L19.4142 3.58579ZM16.4142 6.58579L17.1213 5.87868L17.1213 5.87868L16.4142 6.58579ZM16.4142 9.41421L15.7071 8.70711L16.4142 9.41421ZM13.5858 6.58579L12.8787 5.87868L13.5858 6.58579ZM11 9.17157L10.2929 9.87868L11 10.5858L11.7071 9.87868L11 9.17157ZM10.4142 8.58579L9.70711 9.29289H9.70711L10.4142 8.58579ZM7.58579 8.58579L8.29289 9.29289L8.29289 9.29289L7.58579 8.58579ZM7.58579 11.4142L8.29289 10.7071V10.7071L7.58579 11.4142ZM8.87868 12.7071L8.17157 13.4142L8.87868 12.7071ZM13.1213 12.7071L12.4142 12L13.1213 12.7071ZM16 15H6.5V17H16V15ZM18.7071 14.7071C18.631 14.7832 18.495 14.8774 18.0613 14.9357C17.5988 14.9979 16.9711 15 16 15V17C16.9145 17 17.701 17.0021 18.3278 16.9179C18.9833 16.8297 19.6117 16.631 20.1213 16.1213L18.7071 14.7071ZM19 12C19 12.9711 18.9979 13.5988 18.9357 14.0613C18.8774 14.495 18.7832 14.631 18.7071 14.7071L20.1213 16.1213C20.631 15.6117 20.8297 14.9833 20.9179 14.3278C21.0021 13.701 21 12.9145 21 12H19ZM19 7V12H21V7H19ZM18.7071 4.29289C18.7832 4.36902 18.8774 4.50496 18.9357 4.9387C18.9979 5.40121 19 6.02892 19 7H21C21 6.08546 21.0021 5.29896 20.9179 4.67221C20.8297 4.01669 20.631 3.38834 20.1213 2.87868L18.7071 4.29289ZM16 4C16.9711 4 17.5988 4.00212 18.0613 4.06431C18.495 4.12262 18.631 4.21677 18.7071 4.29289L20.1213 2.87868C19.6117 2.36902 18.9833 2.17027 18.3278 2.08214C17.701 1.99788 16.9145 2 16 2V4ZM8 4H16V2H8V4ZM5.29289 4.29289C5.36902 4.21677 5.50496 4.12262 5.9387 4.06431C6.40121 4.00212 7.02892 4 8 4V2C7.08546 2 6.29896 1.99788 5.67221 2.08214C5.01669 2.17027 4.38834 2.36902 3.87868 2.87868L5.29289 4.29289ZM5 7C5 6.02892 5.00212 5.40121 5.06431 4.9387C5.12262 4.50496 5.21677 4.36902 5.29289 4.29289L3.87868 2.87868C3.36902 3.38834 3.17027 4.01669 3.08214 4.67221C2.99788 5.29896 3 6.08546 3 7H5ZM5 18.5V7H3V18.5H5ZM6.5 15C4.567 15 3 16.567 3 18.5H5C5 17.6716 5.67157 17 6.5 17V15ZM15.7071 7.29289C16.0976 7.68342 16.0976 8.31658 15.7071 8.70711L17.1213 10.1213C18.2929 8.94975 18.2929 7.05025 17.1213 5.87868L15.7071 7.29289ZM14.2929 7.29289C14.6834 6.90237 15.3166 6.90237 15.7071 7.29289L17.1213 5.87868C15.9497 4.70711 14.0503 4.70711 12.8787 5.87868L14.2929 7.29289ZM11.7071 9.87868L14.2929 7.29289L12.8787 5.87868L10.2929 8.46447L11.7071 9.87868ZM9.70711 9.29289L10.2929 9.87868L11.7071 8.46447L11.1213 7.87868L9.70711 9.29289ZM8.29289 9.29289C8.68342 8.90237 9.31658 8.90237 9.70711 9.29289L11.1213 7.87868C9.94975 6.70711 8.05025 6.70711 6.87868 7.87868L8.29289 9.29289ZM8.29289 10.7071C7.90237 10.3166 7.90237 9.68342 8.29289 9.29289L6.87868 7.87868C5.70711 9.05025 5.70711 10.9497 6.87868 12.1213L8.29289 10.7071ZM9.58579 12L8.29289 10.7071L6.87868 12.1213L8.17157 13.4142L9.58579 12ZM12.4142 12C11.6332 12.781 10.3668 12.781 9.58579 12L8.17157 13.4142C9.73367 14.9763 12.2663 14.9763 13.8284 13.4142L12.4142 12ZM15.7071 8.70711L12.4142 12L13.8284 13.4142L17.1213 10.1213L15.7071 8.70711ZM11 20H6.5V22H11V20ZM3 18.5C3 20.433 4.567 22 6.5 22V20C5.67157 20 5 19.3284 5 18.5H3Z"
fill="white" [class.active-fill-svg]="activeItem === 'inventory'" />
<path d="M20 21H10" stroke="white" stroke-width="2" stroke-linecap="round"
[class.active-fill-svg]="activeItem === 'inventory'" />
</ng-container>
<ng-container *ngIf="link.label === 'In Cart'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M8 8L8 7C8 4.79086 9.79086 3 12 3V3C14.2091 3 16 4.79086 16 7L16 8" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M3.58579 7.58579C3 8.17157 3 9.11438 3 11V14C3 17.7712 3 19.6569 4.17157 20.8284C5.34315 22 7.22876 22 11 22H13C16.7712 22 18.6569 22 19.8284 20.8284C21 19.6569 21 17.7712 21 14V11C21 9.11438 21 8.17157 20.4142 7.58579C19.8284 7 18.8856 7 17 7H7C5.11438 7 4.17157 7 3.58579 7.58579ZM10 12C10 11.4477 9.55228 11 9 11C8.44772 11 8 11.4477 8 12V14C8 14.5523 8.44772 15 9 15C9.55228 15 10 14.5523 10 14V12ZM16 12C16 11.4477 15.5523 11 15 11C14.4477 11 14 11.4477 14 12V14C14 14.5523 14.4477 15 15 15C15.5523 15 16 14.5523 16 14V12Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Product Orders'">
<path fill-rule="evenodd" clip-rule="evenodd" [routerLinkActive]="'active-fill-svg'"
[routerLinkActiveOptions]="{exact: true}"
d="M3.58579 2.58579C3 3.17157 3 4.11438 3 6V16C3 18.8284 3 20.2426 3.87868 21.1213C4.51998 21.7626 5.44655 21.9359 7 21.9827V19C7 18.4477 7.44772 18 8 18C8.55228 18 9 18.4477 9 19L9 22H15V19C15 18.4477 15.4477 18 16 18C16.5523 18 17 18.4477 17 19L17 21.9827C18.5534 21.9359 19.48 21.7626 20.1213 21.1213C21 20.2426 21 18.8284 21 16V6C21 4.11438 21 3.17157 20.4142 2.58579C19.8284 2 18.8856 2 17 2H7C5.11438 2 4.17157 2 3.58579 2.58579ZM8 8C7.44772 8 7 8.44772 7 9C7 9.55228 7.44772 10 8 10H16C16.5523 10 17 9.55228 17 9C17 8.44772 16.5523 8 16 8H8ZM8 14L16 14C16.5523 14 17 13.5523 17 13C17 12.4477 16.5523 12 16 12L8 12C7.44772 12 7 12.4477 7 13C7 13.5523 7.44772 14 8 14Z"
fill="white" />
</ng-container>
</svg>
{{ link.label }}
<span class="soon">{{ link.soon }}</span>
</a>
</li>
<ul class="ps-0">
<li [routerLinkActive]="['active', 'a-active']" *ngFor="let link of productOrdersSublinks"
[routerLinkActiveOptions]="{exact: true}">
<a [routerLink]="[link.route]" class="ps-5 d-flex fs-6 align-items-center gap-2 link-height pl-5">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"
[routerLinkActive]="'active-stroke-svg'">
<ng-container *ngIf="link.label === 'Verifying'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M20 12V12C20 10.1144 20 9.17157 19.4142 8.58579C18.8284 8 17.8856 8 16 8H14.6569C13.8394 8 13.4306 8 13.0631 7.84776C12.6955 7.69552 12.4065 7.40649 11.8284 6.82843L11.1716 6.17157C10.5935 5.59351 10.3045 5.30448 9.93694 5.15224C9.5694 5 9.16065 5 8.34315 5H8C6.11438 5 5.17157 5 4.58579 5.58579C4 6.17157 4 7.11438 4 9V15C4 16.8856 4 17.8284 4.58579 18.4142C5.17157 19 6.11438 19 8 19H11"
stroke="white" stroke-width="2" />
<circle [routerLinkActive]="'active-stroke-svg'" cx="16.5" cy="16.5" r="2.5" stroke="white"
stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'" d="M19.5 19.5L21 21" stroke="white" stroke-width="2"
stroke-linecap="round" />
</ng-container>
<ng-container *ngIf="link.label === 'Preparing'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M19 14V12C19 10.1144 19 9.17157 18.4142 8.58579C17.8284 8 16.8856 8 15 8H13.6569C12.8394 8 12.4306 8 12.0631 7.84776C11.6955 7.69552 11.4065 7.40649 10.8284 6.82843L10.1716 6.17157C9.59351 5.59351 9.30448 5.30448 8.93694 5.15224C8.5694 5 8.16065 5 7.34315 5H7C5.11438 5 4.17157 5 3.58579 5.58579C3 6.17157 3 7.11438 3 9V15C3 16.8856 3 17.8284 3.58579 18.4142C4.17157 19 5.11438 19 7 19H14"
stroke="white" stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'" d="M16 19H19M19 19H22M19 19V22M19 19V16" stroke="white"
stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Ongoing'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M5 12V9C5 7.11438 5 6.17157 5.58579 5.58579C6.17157 5 7.11438 5 9 5H9.34315C10.1606 5 10.5694 5 10.9369 5.15224C11.3045 5.30448 11.5935 5.59351 12.1716 6.17157L12.8284 6.82843C13.4065 7.40649 13.6955 7.69552 14.0631 7.84776C14.4306 8 14.8394 8 15.6569 8H17C18.8856 8 19.8284 8 20.4142 8.58579C21 9.17157 21 10.1144 21 12V15C21 16.8856 21 17.8284 20.4142 18.4142C19.8284 19 18.8856 19 17 19H16"
stroke="white" stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'" d="M4 16.5H13M13 16.5L9.5 13M13 16.5L9.5 20"
stroke="white" stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Completed'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M5 12V9C5 7.11438 5 6.17157 5.58579 5.58579C6.17157 5 7.11438 5 9 5H9.34315C10.1606 5 10.5694 5 10.9369 5.15224C11.3045 5.30448 11.5935 5.59351 12.1716 6.17157L12.8284 6.82843C13.4065 7.40649 13.6955 7.69552 14.0631 7.84776C14.4306 8 14.8394 8 15.6569 8H17C18.8856 8 19.8284 8 20.4142 8.58579C21 9.17157 21 10.1144 21 12V15C21 16.8856 21 17.8284 20.4142 18.4142C19.8284 19 18.8856 19 17 19H12"
stroke="white" stroke-width="2" [class.active-stroke-svg]="activeItem === 'sales-completed'" />
<path [routerLinkActive]="'active-stroke-svg'" d="M4 16.5L6.5 19L11.5 14" stroke="white"
stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Cancelled'">
<path [routerLinkActive]="'active-stroke-svg'" d="M16.0001 21L21 16M20.9999 21L16 16" stroke="white"
stroke-width="2" />
<path [routerLinkActive]="'active-stroke-svg'"
d="M20 13.5V12C20 10.1144 20 9.17157 19.4142 8.58579C18.8284 8 17.8856 8 16 8H14.6569C13.8394 8 13.4306 8 13.0631 7.84776C12.6955 7.69552 12.4065 7.40649 11.8284 6.82843L11.1716 6.17157C10.5935 5.59351 10.3045 5.30448 9.93694 5.15224C9.5694 5 9.16065 5 8.34315 5H8C6.11438 5 5.17157 5 4.58579 5.58579C4 6.17157 4 7.11438 4 9V15C4 16.8856 4 17.8284 4.58579 18.4142C5.17157 19 6.11438 19 8 19H13"
stroke="white" stroke-width="2" />
</ng-container>
<ng-container *ngIf="link.label === 'Failed'">
<path [routerLinkActive]="'active-stroke-svg'"
d="M9.14939 7.8313C8.57654 5.92179 10.0064 4 12 4V4C13.9936 4 15.4235 5.92179 14.8506 7.8313L13.2873 13.0422C13.2171 13.2762 13.182 13.3932 13.128 13.4895C12.989 13.7371 12.7513 13.9139 12.4743 13.9759C12.3664 14 12.2443 14 12 14V14C11.7557 14 11.6336 14 11.5257 13.9759C11.2487 13.9139 11.011 13.7371 10.872 13.4895C10.818 13.3932 10.7829 13.2762 10.7127 13.0422L9.14939 7.8313Z"
stroke="white" stroke-width="2" />
<circle [routerLinkActive]="'active-stroke-svg'" cx="12" cy="19" r="2" stroke="white"
stroke-width="2" />
</ng-container>
</svg>
{{ link.label }}
</a>
</li>
</ul>
</ul>
<!-- LEADS Sublinks -->
<ul *ngIf="showLeadsSublinks" class="sidenav-menu fw-light badge-colors bg-purple" style="height: 100vh;">
<div class="mb-5">
<h2 class="px-4 fw-semibold text-white">Leads</h2>
<li [routerLinkActive]="['active', 'a-active']">
<a [routerLink]="mainLinks[0].route" (click)="showLeadsSublinks = false" class="ms-3 d-flex h6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M15 6L9 12L15 18" stroke="white" stroke-width="2" />
</svg>
HOME</a></li>
</div>
<li class="ps-3" [routerLinkActive]="['active', 'a-active']"><a [routerLink]="['inquiries', inquiryStatusInbox]"
class="d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M3.87868 5.87868C3 6.75736 3 8.17157 3 11V13C3 15.8284 3 17.2426 3.87868 18.1213C4.75736 19 6.17157 19 9 19H15C17.8284 19 19.2426 19 20.1213 18.1213C21 17.2426 21 15.8284 21 13V11C21 8.17157 21 6.75736 20.1213 5.87868C19.2426 5 17.8284 5 15 5H9C6.17157 5 4.75736 5 3.87868 5.87868ZM6.5547 8.16795C6.09517 7.8616 5.4743 7.98577 5.16795 8.4453C4.8616 8.90483 4.98577 9.5257 5.4453 9.83205L10.8906 13.4622C11.5624 13.9101 12.4376 13.9101 13.1094 13.4622L18.5547 9.83205C19.0142 9.5257 19.1384 8.90483 18.8321 8.4453C18.5257 7.98577 17.9048 7.8616 17.4453 8.16795L12 11.7982L6.5547 8.16795Z"
fill="white" />
</svg>
Inbox<span class="badge ml-2 rounded-pill h-50 my-auto d-flex align-items-center px-3 inbox">{{
countsByStatus[inquiryStatusInbox] || 0}}</span></a></li>
<li class="ps-3" [routerLinkActive]="['active', 'a-active']"><a [routerLink]="['inquiries', inquiryStatusCold]"
class="d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle [routerLinkActive]="'active-fill-svg'" cx="12" cy="13" r="4" fill="white" />
<path [routerLinkActive]="'active-stroke-svg'" d="M12 9V7M12 4V7M12 7L9 5M12 7L15 5" stroke="white"
stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'"
d="M15.5 12.5L17.5 12.5M20.5 12.5L17.5 12.5M17.5 12.5L19.5 9.5M17.5 12.5L19.5 15.5" stroke="white"
stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M12 16V18M12 21V18M12 18L9 20M12 18L15 20"
stroke="white" stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'"
d="M8.5 12.5L6.5 12.5M3.5 12.5L6.5 12.5M6.5 12.5L4.5 9.5M6.5 12.5L4.5 15.5" stroke="white"
stroke-width="2" stroke-linecap="round" />
</svg>
Cold<span class="badge ml-2 rounded-pill h-50 my-auto d-flex align-items-center px-3 cold">{{
countsByStatus[inquiryStatusCold] || 0}}</span></a></li>
<li class="ps-3" [routerLinkActive]="['active', 'a-active']"><a [routerLink]="['inquiries', inquiryStatusWarm]"
class="d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path [routerLinkActive]="'active-fill-svg'"
d="M17 18C17 16.6739 16.4732 15.4021 15.5355 14.4645C14.5979 13.5268 13.3261 13 12 13C10.6739 13 9.40215 13.5268 8.46447 14.4645C7.52678 15.4021 7 16.6739 7 18L12 18H17Z"
fill="white" />
<path [routerLinkActive]="'active-stroke-svg'" d="M17.5 12.5L19.5 10.5" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M5 18H19" stroke="white" stroke-width="2"
stroke-linecap="square" />
<path [routerLinkActive]="'active-stroke-svg'" d="M4.5 10.5L6.5 12.5" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-fill-svg'"
d="M12 2L12.7071 1.29289L12 0.585786L11.2929 1.29289L12 2ZM11 10.5C11 11.0523 11.4477 11.5 12 11.5C12.5523 11.5 13 11.0523 13 10.5L11 10.5ZM15.7071 4.29289L12.7071 1.29289L11.2929 2.70711L14.2929 5.70711L15.7071 4.29289ZM11.2929 1.29289L8.29289 4.29289L9.70711 5.70711L12.7071 2.70711L11.2929 1.29289ZM11 2L11 10.5L13 10.5L13 2L11 2Z"
fill="white" />
</svg>
Warm<span class="badge ml-2 rounded-pill h-50 my-auto d-flex align-items-center px-3 warm">{{
countsByStatus[inquiryStatusWarm] || 0}}</span></a></li>
<li class="ps-3" [routerLinkActive]="['active', 'a-active']"><a [routerLink]="['inquiries', inquiryStatusHot]"
class="d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle [routerLinkActive]="'active-fill-svg'" cx="12" cy="12" r="4" fill="white" />
<path [routerLinkActive]="'active-stroke-svg'" d="M12 5V3" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M12 21V19" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M16.9498 7.04996L18.364 5.63574" stroke="white"
stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M5.63608 18.3644L7.05029 16.9502" stroke="white"
stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M19 12L21 12" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M3 12L5 12" stroke="white" stroke-width="2"
stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M16.9498 16.95L18.364 18.3643" stroke="white"
stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-svg'" d="M5.63608 5.63559L7.05029 7.0498" stroke="white"
stroke-width="2" stroke-linecap="round" />
</svg>
Hot<span class="badge hot ml-2 rounded-pill h-50 my-auto d-flex align-items-center px-3 hot">{{
countsByStatus[inquiryStatusHot] || 0}}</span></a></li>
<li class="ps-3" [routerLinkActive]="['active', 'a-active']"><a [routerLink]="['inquiries', inquiryStatusWin]"
class="d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path [routerLinkActive]="'active-fill-svg'"
d="M16.577 8.52566L6.65811 5.21937C6.3578 5.11927 6.20764 5.06921 6.10382 5.14405C6 5.21888 6 5.37716 6 5.69371V13L16.577 9.47434C17.1653 9.27824 17.4594 9.18019 17.4594 9C17.4594 8.81981 17.1653 8.72176 16.577 8.52566Z"
fill="white" />
<path [routerLinkActive]="'active-stroke-svg'"
d="M6 13V5.69371C6 5.37716 6 5.21888 6.10382 5.14405C6.20764 5.06921 6.3578 5.11927 6.65811 5.21937L16.577 8.52566C17.1653 8.72176 17.4594 8.81981 17.4594 9C17.4594 9.18019 17.1653 9.27824 16.577 9.47434L6 13ZM6 13V18V19"
stroke="white" stroke-width="2" stroke-linecap="round" />
</svg>
Win<span class="badge ml-2 rounded-pill win h-50 my-auto d-flex align-items-center px-3">{{
countsByStatus[inquiryStatusWin] || 0}}</span></a></li>
<li class="ps-3" [routerLinkActive]="['active', 'a-active']"><a [routerLink]="['inquiries', inquiryStatusLose]"
class="d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M10.0558 4.23112L8 8L12.5 12.5L11.5 15L15 12L11 8L12.3513 6.31322C12.4237 6.25671 12.4844 6.18008 12.525 6.08333C13.8648 2.89335 18.1316 2.30249 20.2879 5.00835L20.6761 5.49557C22.532 7.82447 22.215 11.2038 19.9584 13.147L12.5681 19.5108L12.5681 19.5108C12.3387 19.7084 12.224 19.8071 12.0914 19.8318C12.031 19.843 11.969 19.843 11.9086 19.8318C11.7759 19.8071 11.6612 19.7084 11.4319 19.5108L11.4319 19.5108L4.04157 13.147C1.785 11.2038 1.46802 7.82448 3.32386 5.49557L3.71211 5.00836C5.34547 2.95865 8.18991 2.80065 10.0558 4.23112Z"
fill="white" />
</svg>
Lose<span class="badge ml-2 rounded-pill warm h-50 my-auto d-flex align-items-center px-3">{{
countsByStatus[inquiryStatusLose] || 0}}</span></a></li>
<li class="ps-3" [routerLinkActive]="['active', 'a-active']"><a [routerLink]="['inquiries', inquiryStatusTrash]"
class="d-flex fs-6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<ellipse [routerLinkActive]="'active-stroke-svg'" cx="12" cy="7" rx="7" ry="3" stroke="white"
stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-fill-svg'" d="M7 18L5 7L8 10H16L19 7L17 18L14 20H10L7 18Z"
fill="white" />
<path [routerLinkActive]="'active-stroke-svg'"
d="M5 7L6.99621 17.9792C6.99868 17.9927 7.00522 18.0052 7.01497 18.015V18.015C9.76813 20.7681 14.2319 20.7681 16.985 18.015V18.015C16.9948 18.0052 17.0013 17.9927 17.0038 17.9792L19 7"
stroke="white" stroke-width="2" stroke-linecap="round" />
</svg>
Trash<span class="badge ml-2 rounded-pill trash h-50 my-auto d-flex align-items-center px-3">{{
countsByStatus[inquiryStatusTrash] || 0}}</span></a></li>
</ul>
<!-- SITE Sublinks -->
<ul *ngIf="showSiteSublinks" class="sidenav-menu fw-light badge-colors bg-purple" style="height: 100vh;">
<div class="mb-5">
<h2 class="px-4 fw-semibold text-white">SITE</h2>
<li [routerLinkActive]="['active', 'a-active']">
<a (click)="showSiteSublinks = false" class="ms-3 d-flex h6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M15 6L9 12L15 18" stroke="white" stroke-width="2" />
</svg>
HOME</a></li>
</div>
<li [routerLinkActive]="['active', 'a-active']" *ngFor="let link of siteSublinks">
<a [routerLink]="[link.route]" class="d-flex fs-6 align-items-center gap-2 link-height ms-3">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<ng-container *ngIf="link.label === 'Landing Page'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M5.58579 4.58579C5 5.17157 5 6.11438 5 8V17C5 18.8856 5 19.8284 5.58579 20.4142C6.17157 21 7.11438 21 9 21H15C16.8856 21 17.8284 21 18.4142 20.4142C19 19.8284 19 18.8856 19 17V8C19 6.11438 19 5.17157 18.4142 4.58579C17.8284 4 16.8856 4 15 4H9C7.11438 4 6.17157 4 5.58579 4.58579ZM9 8C8.44772 8 8 8.44772 8 9C8 9.55228 8.44772 10 9 10H15C15.5523 10 16 9.55228 16 9C16 8.44772 15.5523 8 15 8H9ZM9 12C8.44772 12 8 12.4477 8 13C8 13.5523 8.44772 14 9 14H15C15.5523 14 16 13.5523 16 13C16 12.4477 15.5523 12 15 12H9ZM9 16C8.44772 16 8 16.4477 8 17C8 17.5523 8.44772 18 9 18H13C13.5523 18 14 17.5523 14 17C14 16.4477 13.5523 16 13 16H9Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Posts'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M20 11C20 8.19108 20 6.78661 19.3259 5.77772C19.034 5.34096 18.659 4.96596 18.2223 4.67412C17.2134 4 15.8089 4 13 4H11C8.19108 4 6.78661 4 5.77772 4.67412C5.34096 4.96596 4.96596 5.34096 4.67412 5.77772C4 6.78661 4 8.19108 4 11C4 13.8089 4 15.2134 4.67412 16.2223C4.96596 16.659 5.34096 17.034 5.77772 17.3259C6.65907 17.9148 7.8423 17.9892 10 17.9986V18L11.1056 20.2111C11.4741 20.9482 12.5259 20.9482 12.8944 20.2111L14 18V17.9986C16.1577 17.9892 17.3409 17.9148 18.2223 17.3259C18.659 17.034 19.034 16.659 19.3259 16.2223C20 15.2134 20 13.8089 20 11ZM9 8C8.44772 8 8 8.44772 8 9C8 9.55228 8.44772 10 9 10H15C15.5523 10 16 9.55228 16 9C16 8.44772 15.5523 8 15 8H9ZM9 12C8.44772 12 8 12.4477 8 13C8 13.5523 8.44772 14 9 14H12C12.5523 14 13 13.5523 13 13C13 12.4477 12.5523 12 12 12H9Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Site Settings'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M13.9838 2.54161C14.0711 2.71093 14.0928 2.92777 14.1361 3.36144C14.2182 4.1823 14.2593 4.59274 14.4311 4.81793C14.649 5.10358 15.0034 5.25038 15.3595 5.20248C15.6402 5.16472 15.9594 4.90352 16.5979 4.38113C16.9352 4.10515 17.1038 3.96716 17.2853 3.90918C17.5158 3.83555 17.7652 3.84798 17.9872 3.94419C18.162 4.01994 18.3161 4.17402 18.6243 4.4822L19.5178 5.37567C19.8259 5.68385 19.98 5.83794 20.0558 6.01275C20.152 6.23478 20.1644 6.48415 20.0908 6.71464C20.0328 6.89612 19.8948 7.06478 19.6188 7.4021C19.0964 8.0406 18.8352 8.35984 18.7975 8.64056C18.7496 8.99662 18.8964 9.35102 19.182 9.56893C19.4072 9.74072 19.8176 9.78176 20.6385 9.86385C21.0722 9.90722 21.2891 9.92891 21.4584 10.0162C21.6734 10.1272 21.841 10.3123 21.9299 10.5373C22 10.7145 22 10.9324 22 11.3682V12.6319C22 13.0676 22 13.2855 21.93 13.4626C21.841 13.6877 21.6734 13.8729 21.4583 13.9838C21.289 14.0711 21.0722 14.0928 20.6386 14.1361L20.6386 14.1361C19.818 14.2182 19.4077 14.2592 19.1825 14.4309C18.8967 14.6489 18.7499 15.0034 18.7979 15.3596C18.8357 15.6402 19.0968 15.9593 19.619 16.5976C19.8949 16.9348 20.0328 17.1034 20.0908 17.2848C20.1645 17.5154 20.152 17.7648 20.0558 17.9869C19.98 18.1617 19.826 18.3157 19.5179 18.6238L18.6243 19.5174C18.3162 19.8255 18.1621 19.9796 17.9873 20.0554C17.7652 20.1516 17.5159 20.164 17.2854 20.0904C17.1039 20.0324 16.9352 19.8944 16.5979 19.6184L16.5979 19.6184C15.9594 19.096 15.6402 18.8348 15.3595 18.7971C15.0034 18.7492 14.649 18.896 14.4311 19.1816C14.2593 19.4068 14.2183 19.8173 14.1362 20.6383C14.0928 21.0722 14.0711 21.2891 13.9837 21.4585C13.8728 21.6735 13.6877 21.8409 13.4628 21.9299C13.2856 22 13.0676 22 12.6316 22H11.3682C10.9324 22 10.7145 22 10.5373 21.9299C10.3123 21.841 10.1272 21.6734 10.0162 21.4584C9.92891 21.2891 9.90722 21.0722 9.86385 20.6385C9.78176 19.8176 9.74072 19.4072 9.56892 19.182C9.35101 18.8964 8.99663 18.7496 8.64057 18.7975C8.35985 18.8352 8.04059 19.0964 7.40208 19.6189L7.40206 19.6189C7.06473 19.8949 6.89607 20.0329 6.71458 20.0908C6.4841 20.1645 6.23474 20.152 6.01272 20.0558C5.8379 19.9801 5.6838 19.826 5.37561 19.5178L4.48217 18.6243C4.17398 18.3162 4.01988 18.1621 3.94414 17.9873C3.84794 17.7652 3.8355 17.5159 3.90913 17.2854C3.96711 17.1039 4.10511 16.9352 4.3811 16.5979C4.90351 15.9594 5.16471 15.6402 5.20247 15.3594C5.25037 15.0034 5.10357 14.649 4.81792 14.4311C4.59273 14.2593 4.1823 14.2182 3.36143 14.1361C2.92776 14.0928 2.71093 14.0711 2.54161 13.9838C2.32656 13.8728 2.15902 13.6877 2.07005 13.4627C2 13.2855 2 13.0676 2 12.6318V11.3683C2 10.9324 2 10.7144 2.07008 10.5372C2.15905 10.3123 2.32654 10.1272 2.54152 10.0163C2.71088 9.92891 2.92777 9.90722 3.36155 9.86384H3.36155H3.36156C4.18264 9.78173 4.59319 9.74068 4.81842 9.56881C5.10395 9.35092 5.2507 8.99664 5.20287 8.64066C5.16514 8.35987 4.90385 8.04052 4.38128 7.40182C4.10516 7.06435 3.96711 6.89561 3.90914 6.71405C3.83557 6.48364 3.848 6.23438 3.94413 6.01243C4.01988 5.83754 4.17403 5.68339 4.48233 5.37509L5.37565 4.48177L5.37566 4.48177C5.68385 4.17357 5.83795 4.01947 6.01277 3.94373C6.23478 3.84753 6.48414 3.8351 6.71463 3.90872C6.89612 3.9667 7.06481 4.10472 7.4022 4.38076C8.04061 4.9031 8.35982 5.16427 8.64044 5.20207C8.99661 5.25003 9.35113 5.10319 9.56907 4.81742C9.74077 4.59227 9.78181 4.18195 9.86387 3.36131C9.90722 2.92776 9.9289 2.71098 10.0162 2.5417C10.1271 2.32658 10.3123 2.15898 10.5374 2.07001C10.7145 2 10.9324 2 11.3681 2H12.6318C13.0676 2 13.2855 2 13.4627 2.07005C13.6877 2.15902 13.8728 2.32656 13.9838 2.54161ZM12 16C14.2091 16 16 14.2091 16 12C16 9.79086 14.2091 8 12 8C9.79086 8 8 9.79086 8 12C8 14.2091 9.79086 16 12 16Z"
fill="white" />
</ng-container>
</svg>
{{ link.label }}
</a>
</li>
</ul>
<ul *ngIf="showSettingsSublinks" class="fw-light sidenav-menu bg-purple" style="height: 100vh;">
<div class="mb-5">
<h2 class="px-4 fw-semibold text-white">Settings</h2>
<li [routerLinkActive]="['active', 'a-active']">
<a [routerLink]="mainLinks[0].route" (click)="showSettingsSublinks = false" class="ms-3 d-flex h6 align-items-center gap-2 link-height">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M15 6L9 12L15 18" stroke="white" stroke-width="2" />
</svg>
HOME</a></li>
</div>
<li [routerLinkActive]="['active', 'a-active']" *ngFor="let link of settingsSublinks">
<a [routerLink]="[link.route]" (click)="link.clickHandler()"
class="d-flex fs-6 align-items-center gap-2 link-height ms-3">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<ng-container *ngIf="link.label === 'Staff'">
<circle [routerLinkActive]="'active-fill-svg'" cx="10" cy="8" r="5" fill="white" />
<path [routerLinkActive]="'active-stroke-fill'" d="M19 10L19 16" stroke="white" stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-stroke-fill'" d="M22 13L16 13" stroke="white" stroke-width="2" stroke-linecap="round" />
<path [routerLinkActive]="'active-fill-svg'"
d="M17.1421 20.3825C17.6038 20.278 17.8806 19.7981 17.676 19.3713C17.1242 18.2203 16.2173 17.2088 15.0419 16.4465C13.5955 15.5085 11.8232 15 10 15C8.17681 15 6.40455 15.5085 4.95811 16.4465C3.78266 17.2088 2.87577 18.2202 2.32396 19.3713C2.11935 19.7981 2.39623 20.278 2.85786 20.3825C7.55976 21.4474 12.4402 21.4474 17.1421 20.3825Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Payments'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M2.87868 3.87868C2 4.75736 2 6.17157 2 9V15C2 17.8284 2 19.2426 2.87868 20.1213C3.75736 21 5.17157 21 8 21H18C18.93 21 19.395 21 19.7765 20.8978C20.8117 20.6204 21.6204 19.8117 21.8978 18.7765C22 18.395 22 17.93 22 17H16C14.3431 17 13 15.6569 13 14C13 12.3431 14.3431 11 16 11H22V9C22 6.17157 22 4.75736 21.1213 3.87868C20.2426 3 18.8284 3 16 3H8C5.17157 3 3.75736 3 2.87868 3.87868ZM7 7C6.44772 7 6 7.44772 6 8C6 8.55228 6.44772 9 7 9H10C10.5523 9 11 8.55228 11 8C11 7.44772 10.5523 7 10 7H7Z"
fill="white" />
<path [routerLinkActive]="'active-stroke-fill'" d="M17 14H16" stroke="white" stroke-width="2"
stroke-linecap="round" />
</ng-container>
<ng-container *ngIf="link.label === 'Posts'">
<path [routerLinkActive]="'active-fill-svg'" fill-rule="evenodd" clip-rule="evenodd"
d="M21.5,8v6A4.505,4.505,0,0,1,17,18.5H6.829a1.491,1.491,0,0,0-1.061.439L3.354,21.354A.5.5,0,0,1,3,21.5a.512.512,0,0,1-.191-.038A.5.5,0,0,1,2.5,21V8A4.505,4.505,0,0,1,7,3.5H17A4.505,4.505,0,0,1,21.5,8Z"
fill="white" />
<path [routerLinkActive]="'active-fill-svg'"
d="M21.5,8v6A4.505,4.505,0,0,1,17,18.5H6.829a1.491,1.491,0,0,0-1.061.439L3.354,21.354A.5.5,0,0,1,3,21.5a.512.512,0,0,1-.191-.038A.5.5,0,0,1,2.5,21V8A4.505,4.505,0,0,1,7,3.5H17A4.505,4.505,0,0,1,21.5,8Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Promos'">
<path fill-rule="evenodd" clip-rule="evenodd" [routerLinkActive]="'active-fill-svg'"
d="M11 8H5C4.05719 8 3.58579 8 3.29289 8.29289C3 8.58579 3 9.05719 3 10V11C3 11.9428 3 12.4142 3.29289 12.7071C3.58579 13 4.05719 13 5 13H6H11V8ZM6 15V19C6 19.9428 6 20.4142 6.29289 20.7071C6.58579 21 7.05719 21 8 21H11V15H6ZM13 21H16C16.9428 21 17.4142 21 17.7071 20.7071C18 20.4142 18 19.9428 18 19V15H13V21ZM18 13H19C19.9428 13 20.4142 13 20.7071 12.7071C21 12.4142 21 11.9428 21 11V10C21 9.05719 21 8.58579 20.7071 8.29289C20.4142 8 19.9428 8 19 8H13V13H18Z"
fill="white" />
<path [routerLinkActive]="'active-fill-svg'"
d="M19 4.63246V4.45035C19 3.24487 17.819 2.39366 16.6754 2.77487C15.2448 3.25174 13.9449 4.05514 12.8786 5.12144L12 6V7H15.6754C15.8904 7 16.104 6.96534 16.3079 6.89737L17.7026 6.43246C18.4774 6.1742 19 5.44914 19 4.63246Z"
fill="white" />
<path [routerLinkActive]="'active-fill-svg'"
d="M5 4.63246V4.45035C5 3.24487 6.18099 2.39366 7.3246 2.77487C8.75521 3.25174 10.0551 4.05514 11.1214 5.12144L12 6V7H8.32456C8.10959 7 7.89603 6.96534 7.6921 6.89737L6.29737 6.43246C5.52259 6.1742 5 5.44914 5 4.63246Z"
fill="white" />
</ng-container>
<ng-container *ngIf="link.label === 'Logout'">
<path
d="M15.75 9V5.25C15.75 4.65326 15.5129 4.08097 15.091 3.65901C14.669 3.23705 14.0967 3 13.5 3H7.5C6.90326 3 6.33097 3.23705 5.90901 3.65901C5.48705 4.08097 5.25 4.65326 5.25 5.25V18.75C5.25 19.3467 5.48705 19.919 5.90901 20.341C6.33097 20.7629 6.90326 21 7.5 21H13.5C14.0967 21 14.669 20.7629 15.091 20.341C15.5129 19.919 15.75 19.3467 15.75 18.75V15M12 9L9 12M9 12L12 15M9 12H21.75"
stroke="white" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" />
</ng-container>
</svg>
{{ link.label }}
<span class="soon">{{ link.soon }}</span>
</a>
</li>
</ul>
<ul class="fixed-bottom fw-light sidenav-menu bg-purple pb-3" style="height: auto">
<span class="grey-text px-4" style="font-size: xx-small">
{{environment.buildNumber }}
</span>
</ul>
</mdb-sidenav>
<mdb-sidenav-content #sidenavContent class=" bg-light">
<nav class="navbar navbar-toggleable-md navbar-expand-lg navbar-light shadow-none scrolling-navbar"
style="background-color: #f5f5f5;">
<div class="container-fluid justify-content-between">
<div class="d-flex">
<a id="menuBtn" (click)="sidenav.toggle();"
aria-controls="sidenavLinks"
aria-expanded="false"
aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</a>
</div>
<ul class="navbar-nav flex-row">
<li mdbDropdown class="nav-item dropdown me-3 me-lg-1 cursor-pointer">
<a
class="nav-link dropdown-toggle hidden-arrow"
role="button"
mdbDropdownToggle
aria-expanded="false"
>
<img *ngIf="this.user && this.user.image; else noPhoto"
[src]="this.user.image" alt="Profile icon" class="nav-merchant-photo rounded-circle" />
<ng-template #noPhoto>
<i class="fas fa-circle-user fa-2x"></i>
</ng-template>
</a>
<ul
mdbDropdownMenu
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item black-text" (click)="onAccountClick(); closeDropdown()"><i class="fa-solid fa-user my-3 mx-3"></i> Account</a>
</li>
<li><hr class="dropdown-divider my-0" /></li>
<li>
<a class="dropdown-item black-text" (click)="onLogoutClick(); closeDropdown()"><i class="fa-solid fa-right-from-bracket my-3 mx-3"></i> Logout</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<main class="pb-5 sbk-margin-top">
<div class="container">
<router-outlet></router-outlet>
</div>
</main>
</mdb-sidenav-content>
</mdb-sidenav-layout>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: Macbook
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 1 year ago
Do you want to disable the scrollbar that appears on your sidenav element on the right? That is caused propably by height of the sidenav. Or do you want to disable the possibility of scrolling the whole website?
harland free commented 1 year ago
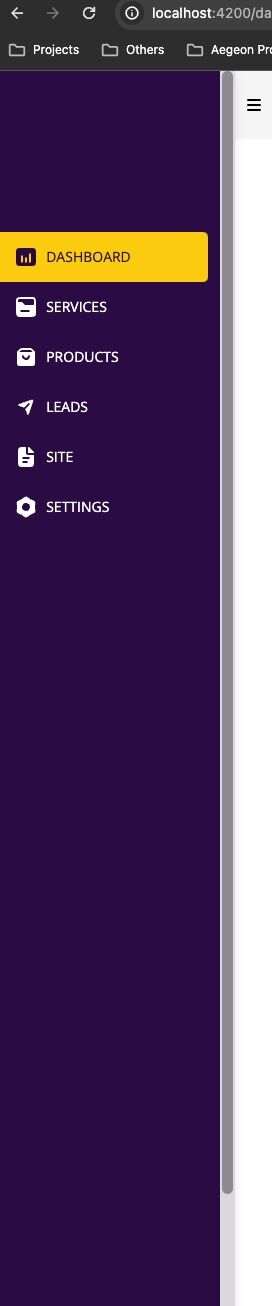
Thanks for the reply. Only the sidenav as per screen shot (not the entire website), I want to hide or not display that vertical scrollbar in the sidenav.
Rafał Seifert free commented 1 year ago
Do you have more content in the sidenav that is not shown on the screenshot? Like a footer on the bottom? It looks like your sidenav's height is over 100vh. If so you could use this example to provide scroll only for a part of the sidenav that has more items. https://mdbootstrap.com/docs/angular/navigation/sidenav/#section-inner-scroll
Please edit your post and provide a sample code how you implement the sidenav so we can further investigate your case. disableWindowScroll input is not used to control scrollbar inside sidenav. It's meant to disable whole website scrolling when sidenav is opened in over mode.
harland free commented 1 year ago
I pasted the template code with sidenav
Rafał Seifert free commented 1 year ago
Please try to edit this scss variable in your global styles.scss file. Define it before importing mdb.scss files. If that does not help structure your code like in this example: https://mdbootstrap.com/docs/angular/navigation/sidenav/#section-inner-scroll
$scrollbar-thumb-x-y-length: 0rem;
It seems like you try to display only one .sidenav-menu at once that is 100vh high which seems to be right. But at the bottom you have this element:
This element has some height and combined with proper sidenav the total height is over 100vh and scrollbar is initiated.
Let me assure my thinking: you want the scroll behaviour (proper links+footer) but you want the scrollbar to be unvisible (for aesthetics).
Have you tried to create your structure with mdb-sidenav-items? I can see you are using plain li elements.
harland free commented 1 year ago
I removed that but it was still showing scrollbar, I fixed it by redoing all of it. Somewhere somehow is making adding height to the overall and was causing the scrollbar to appear.
Rafał Seifert free commented 1 year ago
Have you tried to overwrite this variable? $scrollbar-thumb-x-y-length: 0rem;
Did you manage to get the right solution? Do you need any more help?
harland free commented 1 year ago
Yes, I get the right solution but not the suggested here. It was when I redid the entire sidenav, there was something else that is causing it. I did not override or use this $scrollbar-thumb-x-y-length: 0rem to fix the issue. And I am still using ul and li and I can give the code if you are interested and you can close this issue, if you need to. Thanks for the suggestions!