Topic: MBD5 Toast disappears even if cursor is pointed on it
ammi
pro
asked 2 years ago
Expected: point cursor on toast prevents disappearing
Actual: point cursor on toast, but it disappears after delay anyway. What should I do to stop toast disappearing if cursor is pointed on it?
openToast(): void {
const notificationTypes = ['success','warning','info','danger'];
this.notificationRef = this.notificationService.open(ToastComponent, {
data: {
toastText: 'Custom message from main form',
notificationType: notificationTypes[0],
},
position: 'top-center',
stacking: true,
offset: 100,
autohide: true,
delay: 2000,
});
}
ToastComponent
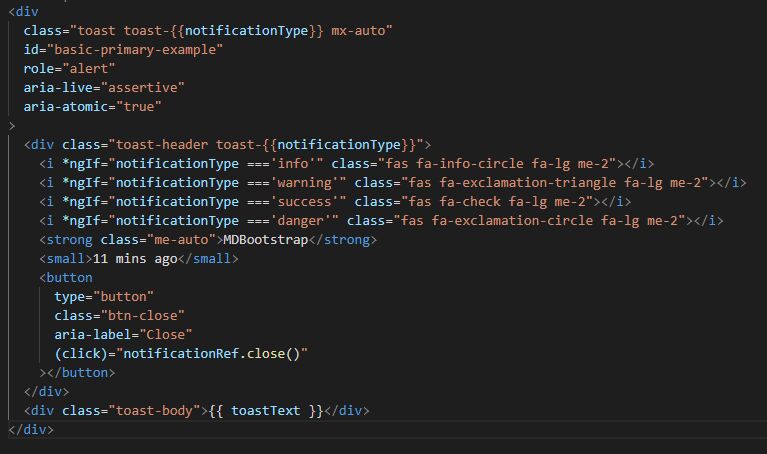
HTML

TS:
import { Component } from '@angular/core';
import { MdbNotificationRef } from 'mdb-angular-ui-kit/notification';
@Component({ selector: 'app-toast', templateUrl: './toast.component.html', }) export class ToastComponent { toastText: string | null = null; notificationType:string | null = 'danger'; constructor(public notificationRef: MdbNotificationRef) {} }
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: Desktop
- Browser: Chrome
- OS: W10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 years ago
Thank you for reporting this problem. We will take a closer look at this bug and let you know when we add a fix or find a workaround for now.