Topic: how to integrate an Intro App into Angular?
Ryannnnn
priority
asked 1 year ago
Expected behavior
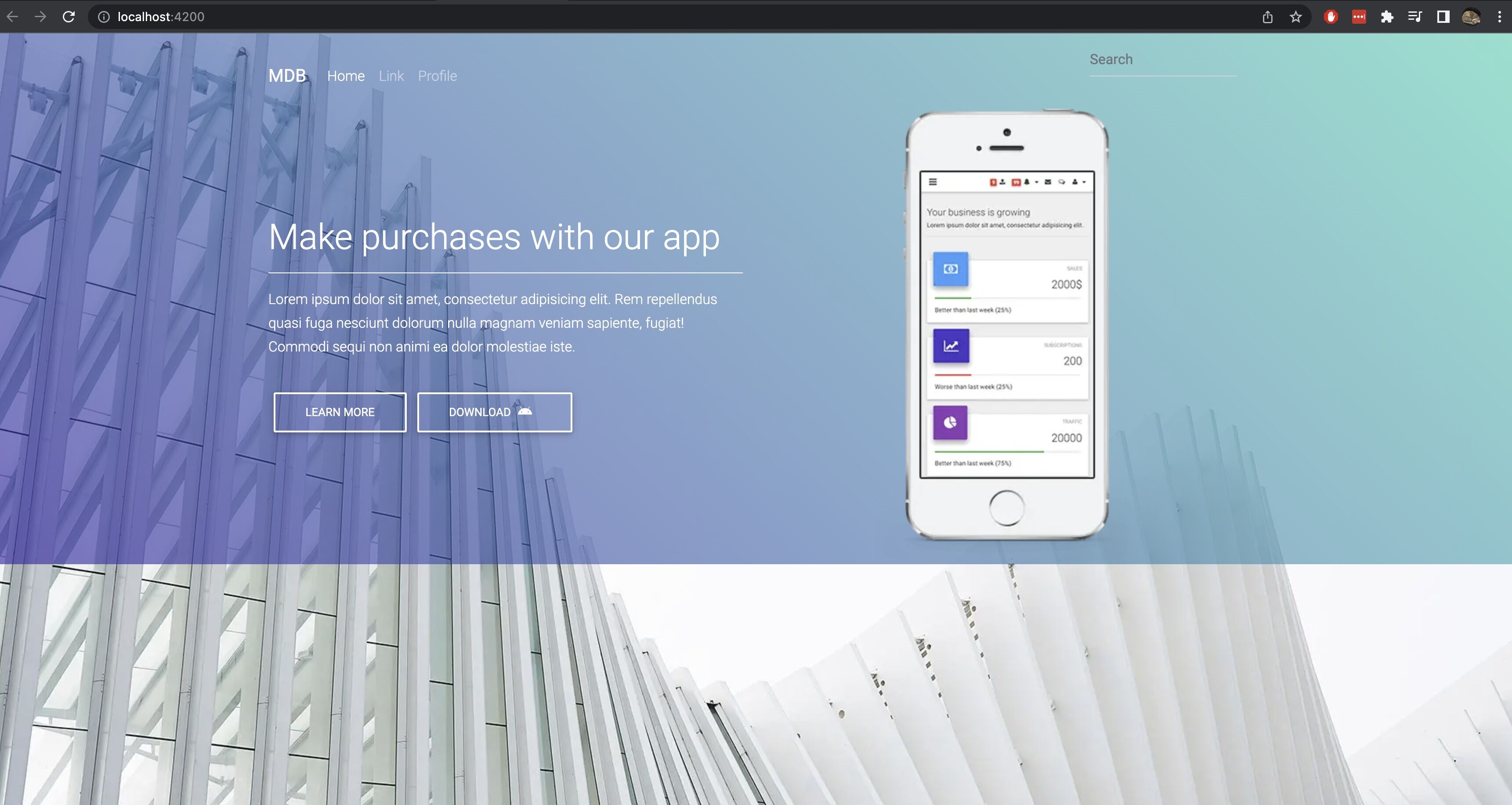
I had expected to be able to create a component in Angular 15, and add the supplied code from this Angular Intro-App, but the style is broken.
MDBootstrap "Intro App" live example
MDBootstrap Intro App's code (section: "Background image layout- first option" section; code is at the "show code" button)
Expected to copy and paste code:
MDBootstrap's Intro App html --> home.component.html
MDBootstrap's Intro App scss --> home.component.scss
Actual behavior
The MDBootstrap style is very broken in the Angular project.
Resources (screenshots, code snippets etc.)
Rafał Seifert
free
answered 1 year ago
It looks like you have installed MDB5 but used code from MDB4. You should choose one version to work with. Here are links with instructions for installing:
MDB4
https://mdbootstrap.com/docs/b4/angular/getting-started/installation/
MDB5
https://mdbootstrap.com/docs/angular/getting-started/installation/
Edit:
We found a mistake in our sample code. It's already fixed. Additionally you should add scss code to styles.scss instead of component.scss. This is because how Angular styles scopes work with View Encapsulation. You can't overwrite global styles (html, body) from component level.
Ryannnnn priority commented 1 year ago
Hi @r.seifert,
When I start with the MDB4 link
https://mdbootstrap.com/docs/b4/angular/getting-started/installation/
- unzip it
- load the code in VS Code
- run
npm install - copy the code from this example https://mdbootstrap.com/docs/b4/angular/css/background-image/
HTML --> MDB4-Angular-Free/src/app/app.component.html
SCSS --> MDB4-Angular-Free/src/app/app.component.scss
index.html --> MDB4-Angular-Free/src/index.html
and finally run ng serve -o, the style is still broken.

Any help would be greatly appreciated. I love the layout of this Intro App, and want to use it in my project.
I just bought the MDB Pro account to use your tools!
Also, I wasn't able to find the download link for MDB4 Angular Pro.
Ryannnnn priority commented 1 year ago
I think I've found a problem:
The HTML code is trying to use styles that don't exist in the SCSS. For example, these styles are used in the HTML and missing in the SCSS:
.md-form
.form-control
.form-inline
.white-text
.rgba-gradient
.full-bg-img
Can someone share the missing MDB styles?
Rafał Seifert free commented 1 year ago
I've edited the answer with solution to your problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.1.0
- Device: laptop
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: Yes