Topic: Error: getComputedStyle is not defined
Lawman
priority
asked 1 year ago
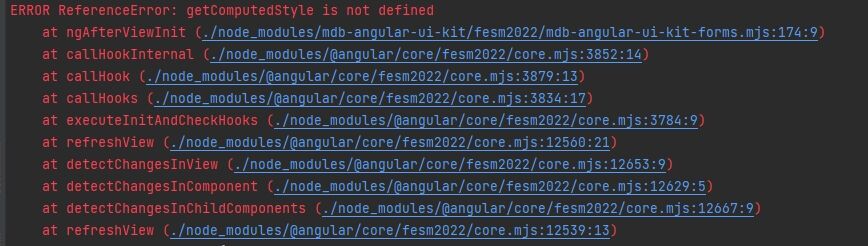
I am getting the error:

when i'm trying to add inputs fields.
<form [formGroup]="personalData" class="col-10 mx-auto" (ngSubmit)="submitPersonalData()">
<mdb-form-control class="mt-3">
<input mdbInput
class="form-control py-2 py-lg-4"
formControlName="name"
type="text"
id="nameID"
placeholder="Full Name"
/>
</mdb-form-control>
</form>My package json file:
{
"name": "frontend",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"dev:ssr": "ng run frontend:serve-ssr",
"serve:ssr": "node dist/frontend/server/main.js",
"build:ssr": "ng build && ng run frontend:server",
"prerender": "ng run frontend:prerender"
},
"private": true,
"dependencies": {
"@angular/animations": "^16.0.2",
"@angular/cdk": "^16.0.2",
"@angular/common": "^16.0.2",
"@angular/compiler": "^16.0.2",
"@angular/core": "^16.0.2",
"@angular/forms": "^16.0.2",
"@angular/platform-browser": "^16.0.2",
"@angular/platform-browser-dynamic": "^16.0.2",
"@angular/platform-server": "^16.0.2",
"@angular/router": "^16.0.2",
"@fortawesome/fontawesome-free": "^6.4.0",
"@nguniversal/express-engine": "^16.0.2",
"@videogular/ngx-videogular": "^8.0.0",
"bootstrap": "^5.3.0",
"compression": "^1.7.4",
"express": "^4.18.2",
"hls.js": "^1.4.10",
"mdb-angular-input-mask": "git+https://",
"mdb-angular-ui-kit": "git+https://",
"ng-gallery": "^10.0.0",
"ngx-numeral": "^1.0.0",
"rxjs": "~7.8.1",
"tslib": "^2.5.0",
"webpack": "^5.88.1",
"zone.js": "~0.13.0"
},
"devDependencies": {
"@angular-devkit/build-angular": "^16.0.2",
"@angular/cli": "~16.0.2",
"@angular/compiler-cli": "^16.0.2",
"@nguniversal/builders": "^16.0.2",
"@types/express": "^4.17.17",
"@types/jasmine": "~4.3.1",
"@types/node": "^18.16.3",
"jasmine-core": "~4.6.0",
"karma": "~6.4.2",
"karma-chrome-launcher": "~3.2.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.0.0",
"typescript": "~4.9.5"
}If you know where has a solution, please give me a link. Thank you!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Desctope
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 1 year ago
With this simple html code we can not recreate the problem you are facing. Do you have some more operations inside your component's class code? If so can you share your .ts code so we can further investigate the problem? It looks like you are trying to access a not existing element but without more information we can not be sure. It can be also connected to the way you bootstrap your whole application. Do you have some server side rendering?
Lawman priority commented 1 year ago
Yes, i have SSR. In TS haven't the code, i only defined standard variables for form group for don't getting errors from the Form. There hasn't a logic for a while.
Rafał Seifert free commented 1 year ago
I suppose the problem is connected with SSR. Do you get the error during build or after server start? The function is not defined so the application enviroment is different that typical web browser as the SSR emulates the web browser. Angular 16 introduced some SSR and hydration features. Do you use them? If so please specify them so we can try to investigate the problem.
Lawman priority commented 1 year ago
I get the error in terminal when launch npm run dev:ssr(yes, when server start), I think that I will get the issue on production too.
I use only hydration.
Rafał Seifert free commented 1 year ago
For now we don't have simple fix to your problem. Thank you for your request. We will try to recreate the SSR application and try to find some solution. We will let you know if we find something.
Lawman priority commented 1 year ago
Thank you. I hope that you will find solution...