Topic: Datatables pagination bug
Bochagova
priority
asked 3 years ago
HTML:... ...
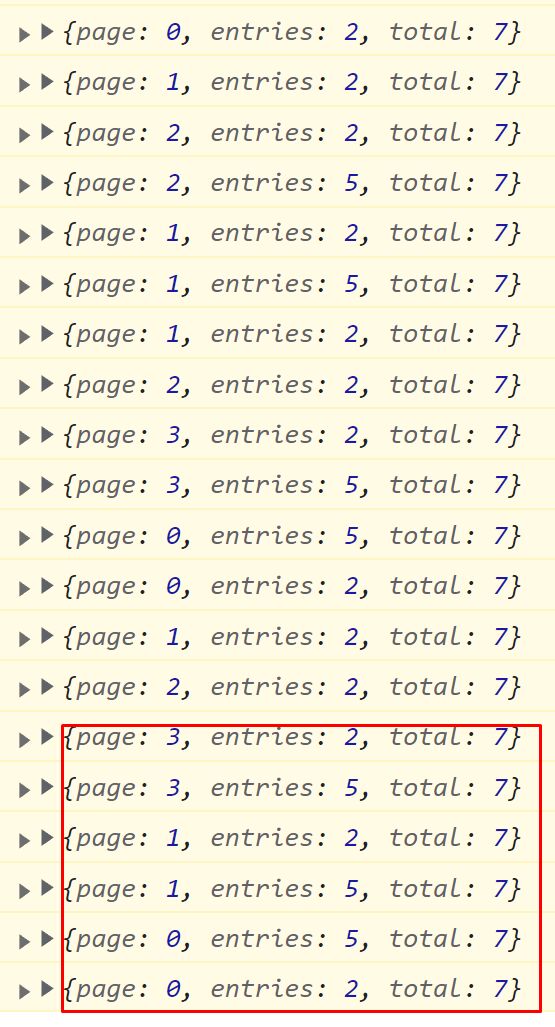
*.ts paginationChange(event: any): void { console.warn(event); }

last 6 row I changed only entries, but page changed too.The problem is that there is no way to force the page number to change.Also the expected behavior, when changing the size of the page, the page number becomes 0
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: notebook
- Browser: chrome
- OS: win 11
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
Could you please edit your post and provide some example code and reproduction steps?
Bochagova priority commented 3 years ago
I use example code from documentation https://mdbootstrap.com/docs/angular/data/datatables/#docsTabsOverview I change only entriesOptions=[2,5,10,25,50] You can reproduce if reduce entries or add more dataSource
Arkadiusz Idzikowski staff commented 3 years ago
I made some additional tests and it looks like in fact the page number is not updated correctly in some cases. We will take a closer look at this problem.