Free UI/UX design course
Learn how to create exceptional designs by reading my new tutorial.
Start learningMasks
The visibility of our Call to action is still very poor. We have to improve it and masks will help us in this task.

Masks alter the visibility of an element by either partially or fully hiding it. Masks are used to make content more visible by providing a proper contrast. They are most often used on images.
Without mask

Can you see me?
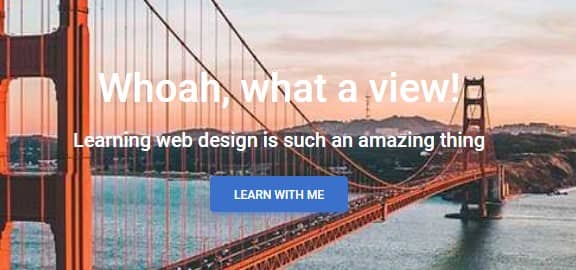
With mask

Can you see me?
Step 1 - add a mask
We need to add a mask that will cover our entire Hero Image. So it must be added in such a way that it is a child of the Background Image element and at the same time the parent of the container element.
So update the Hero Image code as follows:
<!-- Background image -->
<div class="bg-image vh-100" style="
margin-top: -58.59px;
background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/city/018.jpg');">
<!-- Mask -->
<div class="mask" style="background-color: hsla(0, 0%, 0%, 0.6)">
<!-- Container -->
<div class="container d-flex justify-content-center align-items-center h-100">
<!-- Call to action -->
<div class="text-white text-center">
<h1 class="mb-3">Whoah, what a view!</h1>
<h5 class="mb-4">Learning web design is such an amazing thing</h5>
<a class="btn btn-primary" href="#" role="button">Learn with me</a>
</div>
</div>
</div>
</div>
...and voilà!
We put a dark mask on the background image, thanks to which we created the right contrast between it and the text. Now everything has proper visibility.

How exactly does it work?
-
Masks require
.bg-imagewrapper which sets a position to relative, overflow to hidden, and properly center the image. -
Inside you should place a mask. We set a color and opacity via
hslacode and inline CSS. -
The last
hslacolor parameter defines opacity. By manipulating it, you can increase or decrease the intensity of the color and thus the contrast. The closer to1, the darker it is, and the closer to0, the brighter. Now it's0.6, but if you increase it, for example,0.9becomes very dark, and up to0.1it becomes very light.
Changing color of the mask
By manipulating hsla code you can change not only the intensity, but also the color itself.
hsla(217, 88.8%, 50.8%, 0.6)

hsla(277, 98%, 61.4%, 0.6)

hsla(144, 100%, 35.9%, 0.6)

hsla(350, 94.3%, 58.4%, 0.6)

hsla(0, 0%, 98.4%, 0.6)

hsla(195, 83.3%, 57.6%, 0.6)

You can even set a fancy gradient as a mask.

<div class="bg-image rounded-7">
<img src="https://mdbcdn.b-cdn.net/img/new/standard/city/053.webp" class="w-100" />
<div
class="mask"
style="
background: linear-gradient(
45deg,
hsla(169, 84.5%, 52%, 0.7),
hsla(263, 87.7%, 44.7%, 0.7) 100%
);
"
></div>
</div>
Opacity
As mentioned before, any changing the last value in the hsla color you can manipulate the opacity of the mask.
0.0 means fully transparent and 1.0 fully opaque. You can set any value between 0.0 and 1.0.
hsla(0, 0%, 0%, 0.0) - fully transparent
hsla(0, 0%, 0%, 1.0) - fully opaque
0.1

0.3

0.55

0.7

0.8

0.9


About author
Michal Szymanski
Co Founder at MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.
