Free UI/UX design course
Learn how to create exceptional designs by reading my new tutorial.
Start learningBootstrap tutorial
Let's start with the key question:
What exactly is Bootstrap?
Some call it a framework, others a library. Bootstrap describes itself (on its homepage) as "frontend toolkit". However, specifying the exact type name is not that important.
The important thing is that Bootstrap allows us to create responsive websites and web applications faster and easier. It contains an impressive collection of components (like forms, buttons, navigation bars, etc.) and a powerful grid system (allowing to create responsive-mobile-first layouts) that we can use to create user interfaces. It's built with HTML, CSS and JavaScript.

Bootstrap was created in 2010 by Twitter developers and released under an open-source license. Since then, it has undergone many changes and improvements, and for over a decade it has been the most popular front-end framework in the world (taking into account the number of downloads, the number of stars on GitHub or the number of webistes that use it).
For many years it held the honorable title of the most popular project on GitHub (not only among front-end tools, but in general among all projects that existed on GitHub).
Why use Bootstrap?
There are so many reasons to use Bootstrap. The most important of them are:
- Increased development speed
- Assured responsivness & mobile-first approach
- Prevented repetition between projects
- Consistency
- Cross browser compatibility
- High standards of accessibility
- Large and helpful community
- Lots of customization options
- It's easy to learn and use
- It's open-source and free to use in commercial projects
What components does Bootstrap provide?
There are many. You can see some of the most commonly used ones listed below (clicking on a tile will take you to the component page where you can see a demo of it in action).
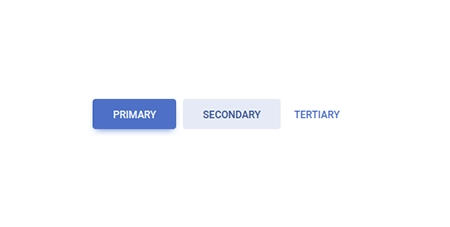
Buttons
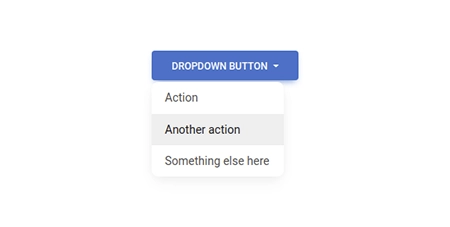
Dropdowns
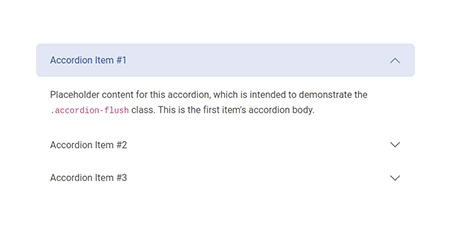
Accordion
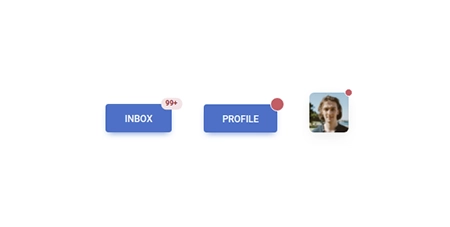
Badges
Button Group
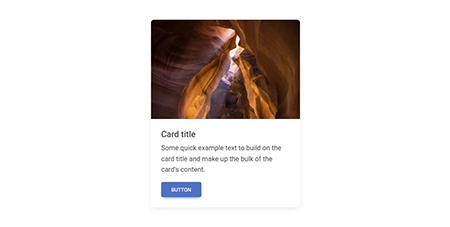
Cards
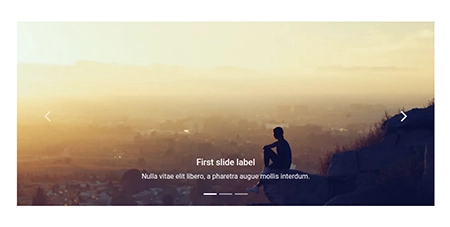
Carousel
Collapse
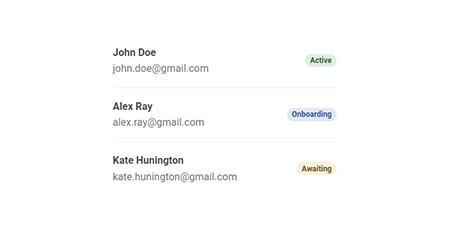
List Group
Modal
Popovers
Progress
Spinners
Tooltips
Icons
Figures
Images
Masks
Flags
Hover effects
Shadows
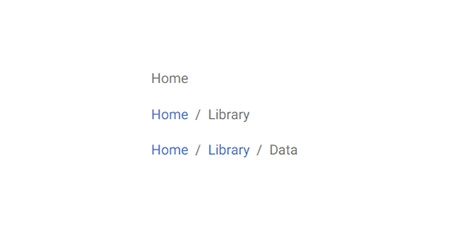
Breadcrumbs
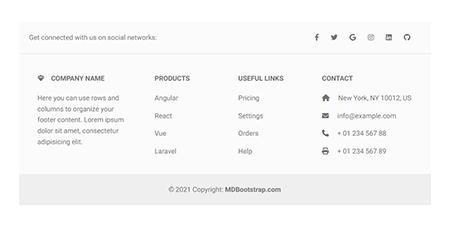
Footer
Jumbotron
Navbar
Pagination
Pills
Tabs
Checkbox
Search
Radio
Range
Validation
Tables

About author
Michal Szymanski
Co Founder at MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.