eCommerce blocks - navigation
Collection of practical examples of eCommerce navigation elements. These kinds of sections are necessary for every eCommerce project. You will find here solutions for all the possible use cases that can occur during creating eCommerce projects.
Basic example
An example of a basic navbar adjusted to the eCommerce needs. To learn more read navbar documentation.
Screenshot
Get the code
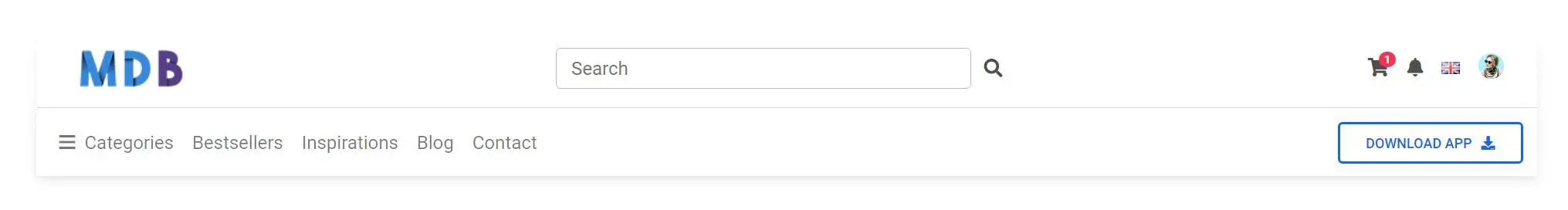
Advanced example
An advanced example of complex navigation. Apart from the navbar, this section contains also a sidenav - a side menu sliding out from the left side after clicking the hamburger icon.
Screenshot
Get the code
Jumbotron
If you need some extra space in your navigation add jumbotron. Then you can place there anything you want - for example, title or call to action button.
Screenshot
Get the code
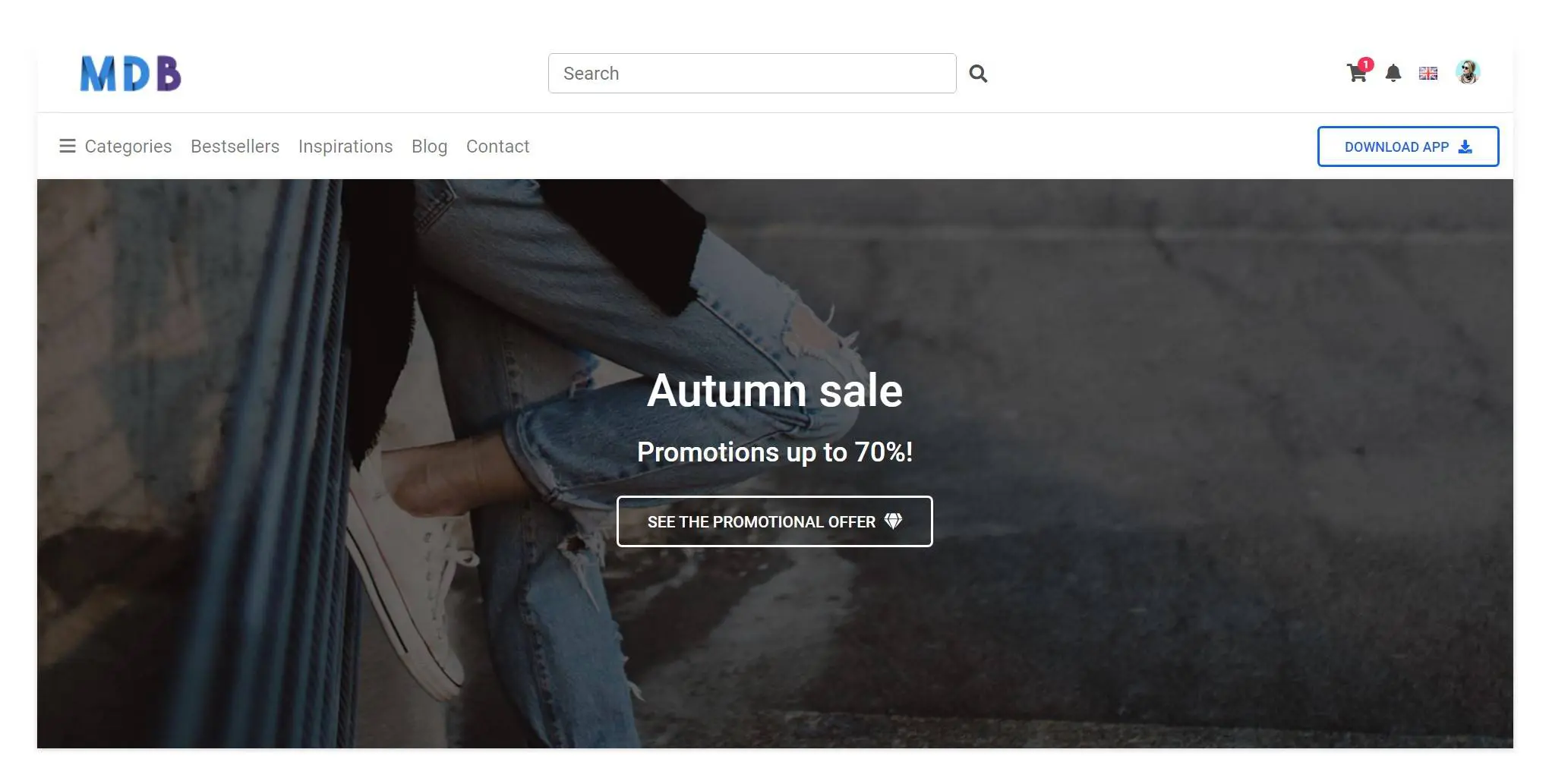
Hero image
If you want to gain extra attention to your call to action elements use Hero Image.
Screenshot
Get the code
Centered brand logo
Screenshot
Get the code
Dark version with multiple links
Screenshot
Get the code